無料のRPA(Robotic Process Automation / プロセス自動化)ツールである、Microsoft Power Automate Desktopをつかった自動化フローの作成サンプルです。
Microsoft Power Automate Desktopはローコード開発プラットフォームとも呼ばれる自動化ツールのひとつで、Windows 10環境でのソフトウェア操作やWebサイトへのアクセス、データの送受信などを自動化して、作業量を削減したり、手動では難しい大量のデータ処理や通信処理などを行わせたりできます。
今回は、Webサイトからのデータ取得操作の例として、楽天ウェブサービスより提供される楽天市場商品検索APIを使って商品のキーワード検索と最安値価格ベスト5をメッセージで表示するフローを作成してみます。
なお、Microsoft Power Automate Desktopは無料で提供されています。ダウンロードやセットアップ、基本的な解説については以下のリンクをご覧ください。
フローへのサンプルコード貼り付け方法
Power Automate Desktopは、プログラム言語などのコーディングを必要とせず自動化フローの開発が行えるツールですが、作ったフローの再利用(コピー)や共有のためにテキスト形式のコードも利用できるようになっています。
今回はサンプルフローのコードをテキストで掲載していますが、このコードをご自身が利用しているPower Automate Desktopで利用するには以下の手順を実施します。
コードを貼り付ける
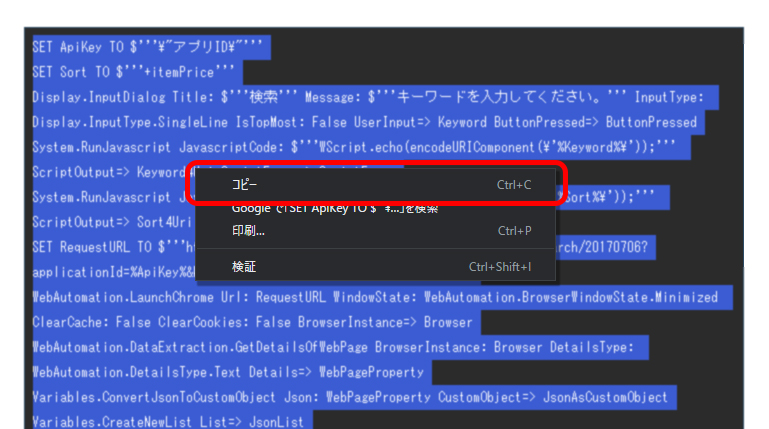
1. このページに掲載されているサンプルコードを選択して [コピー] します。
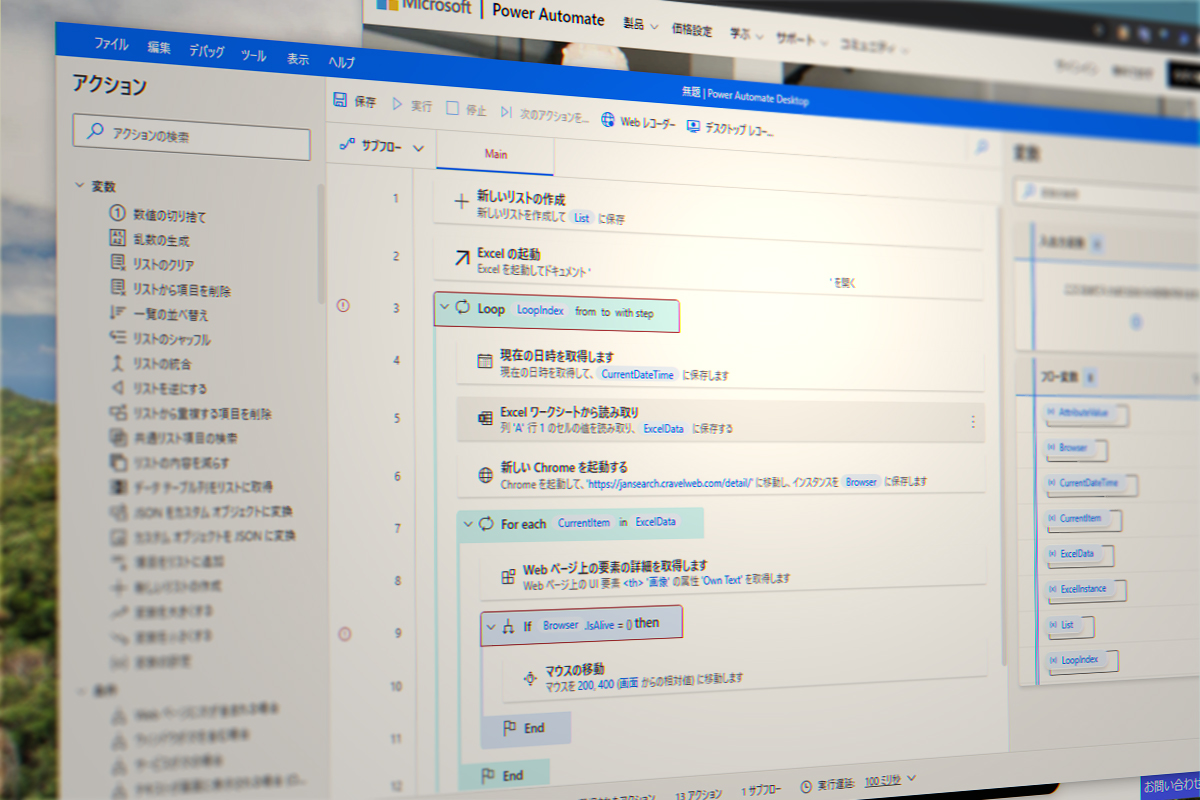
2. Power Automate Desktopのフロー編集画面を開きます。
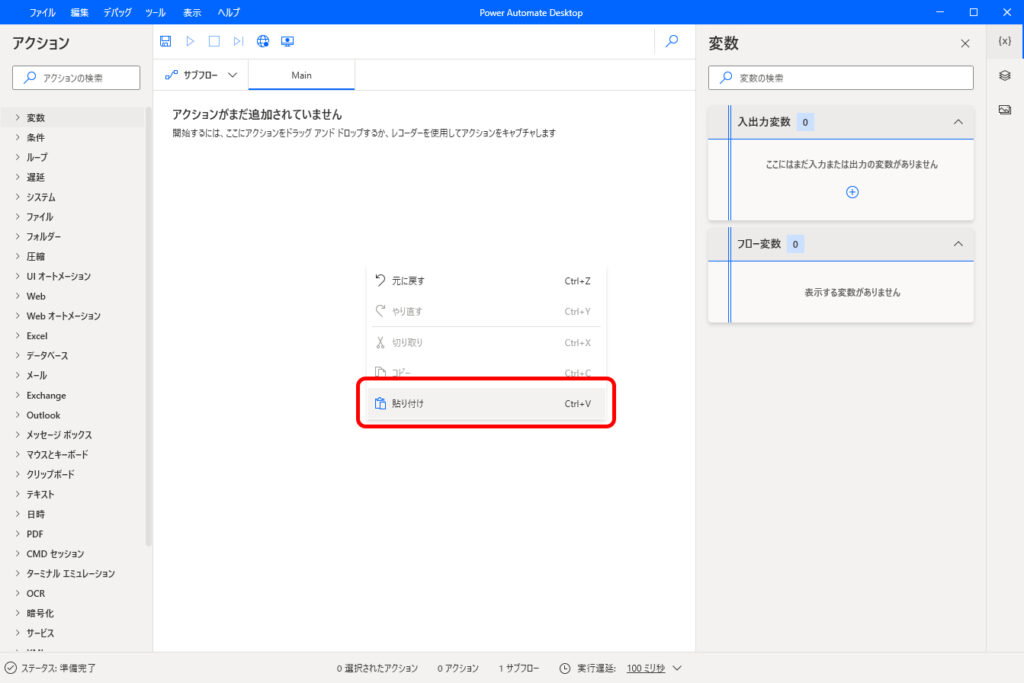
3. フローの編集画面(画面中央の白背景のエリア)の余白を右クリックし、[貼り付け] をクリックします。
4. フロー編集画面にコピーしたアクションが登録されます。
手順は以上で完了です。
サンプルコード
サンプルコードは以下の通りです。
上記の「コードを貼り付ける」手順を参考にフローへ登録してください。
SET ApiKey TO $'''\"アプリID\"'''
SET Sort TO $'''+itemPrice'''
Display.InputDialog Title: $'''検索''' Message: $'''キーワードを入力してください。''' InputType: Display.InputType.SingleLine IsTopMost: False UserInput=> Keyword ButtonPressed=> ButtonPressed
System.RunJavascript JavascriptCode: $'''WScript.echo(encodeURIComponent(\'%Keyword%\'));''' ScriptOutput=> Keyword4Uri ScriptError=> ScriptError
System.RunJavascript JavascriptCode: $'''WScript.echo(encodeURIComponent(\'%Sort%\'));''' ScriptOutput=> Sort4Uri ScriptError=> ScriptError
SET RequestURL TO $'''https://app.rakuten.co.jp/services/api/IchibaItem/Search/20170706?applicationId=%ApiKey%&keyword=%Keyword4Uri%&sort=%Sort4Uri%'''
WebAutomation.LaunchChrome Url: RequestURL WindowState: WebAutomation.BrowserWindowState.Minimized ClearCache: False ClearCookies: False BrowserInstance=> Browser
WebAutomation.DataExtraction.GetDetailsOfWebPage BrowserInstance: Browser DetailsType: WebAutomation.DetailsType.Text Details=> WebPageProperty
Variables.ConvertJsonToCustomObject Json: WebPageProperty CustomObject=> JsonAsCustomObject
Variables.CreateNewList List=> JsonList
Variables.CreateNewList List=> PriceList
Variables.AddItemToList Item: JsonAsCustomObject['Items'] List: JsonList NewList=> JsonList
SET Count TO 1
LOOP FOREACH CurrentItem IN JsonList[0]
Variables.CreateNewList List=> PriceListItem
Variables.AddItemToList Item: Count List: PriceListItem NewList=> PriceListItem
Variables.AddItemToList Item: CurrentItem['Item']['itemName'] List: PriceListItem NewList=> PriceListItem
Variables.AddItemToList Item: CurrentItem['Item']['itemPrice'] List: PriceListItem NewList=> PriceListItem
Variables.AddItemToList Item: PriceListItem List: PriceList NewList=> PriceList
IF Count = 5 THEN
EXIT LOOP
END
Variables.IncreaseVariable Value: Count IncrementValue: 1 IncreasedValue=> Count
END
Display.ShowMessage Title: $'''リスト''' Message: PriceList Icon: Display.Icon.None Buttons: Display.Buttons.OK DefaultButton: Display.DefaultButton.Button1 IsTopMost: False ButtonPressed=> ButtonPressed2フローとアクションの解説
今回のサンプルフローを作ってみてのポイントや気づいたことなどの解説です。
楽天ウェブサービスのアプリID(整数値)を変数に登録
はじめに、このフローでは楽天APIを使うためのアプリIDが必要です。
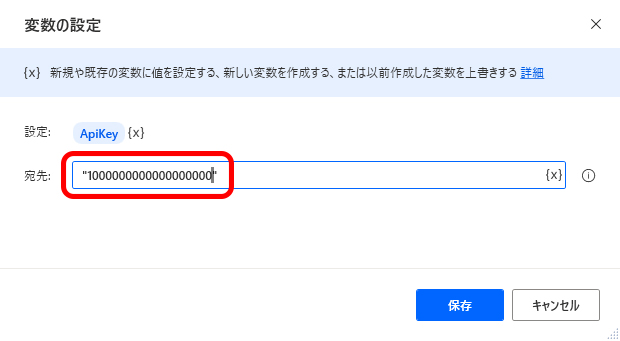
フローを実行する前に、まずは1つめのアクションをダブルクリックし、[宛先] ボックスに入力されている「"アプリID"」の内容を、お持ちのアプリIDに書き換えてください。なお、アプリIDはダブルクォーテーション(”)で囲んで入力してください。
楽天ウェブサービスのアプリIDには数字だけで組み合わされたものがあり、Power Automate Desktopではこのような整数の文字列を変数に格納すると、文字列ではなく数値として判断されてしまうようです。
また、その数値が16桁(15桁?)を超えている場合、その桁数以上の数値はゼロ(0)に置き換えられてしまうという仕様(※)があるため、上記のようなケースでは変数が文字列であることを明示する必要があるようです。
そのため、このアクションでは変数の値をクォーテーションで囲って指定しています。
(※Excelなどと同じ、IEEE 754の浮動小数点数に基づく仕様のようです)
JavaScriptをつかってテキストをURIエンコードする
楽天APIに限らず、Webサイトを自動操縦するような場合、テキストのURIエンコードが必要になるケースが多いのではないかと思いますが、組み込みのアクションにはテキストのURIエンコードのみを行えるアクションは見つけられませんでした。
そのため、今回はJavaScriptを使って変数のURIエンコードを行ってみています。
Power Automate Desktopでは、VBScriptやJavaScript、Python、PowerShellなどを使って一部の処理を行わせた結果を変数に格納することが可能です。
これらは出力内容が変数に格納されるとのことなのですが、具体的な出力方法はConsoleやDocumentオブジェクトではなく、WScriptを使うようです。
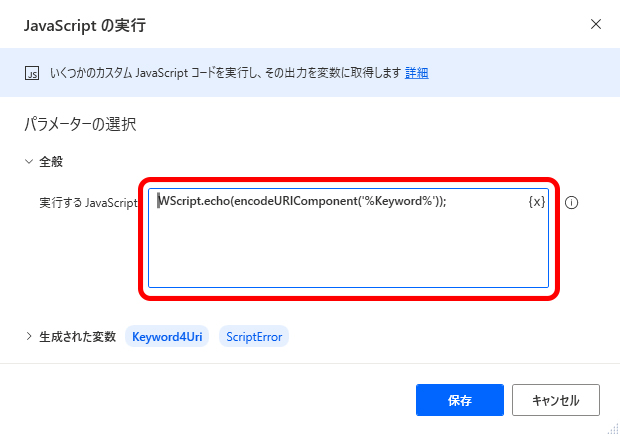
下記のようにencodeURIComponent()の結果をWScript.echo()で取得することができました。
WScript.echo(encodeURIComponent('%Keyword%'));Webサイトからデータを取得する
Webサイトからデータを取得する方法についてもPower Automate Desktopでは複数の方法が用意されています。
今回のようにAPIを通じてXMLやJSONなどのデータを取得する場合、「Webページ上の詳細を取得します」「Webページからデータを抽出する」や「Webサービスを呼び出します」などのアクションが用意されていますが、今回は「新しい Chrome を起動する」+「Webページ上の詳細を取得します」のアクションを使っています。
このアクションでは、実際にGoogle Chromeを起動し、指定したURLにアクセスして得られたページやデータの内容をそのまま取得することが可能なので、今回はAPIのリクエストページにChromeでアクセスし、返ってきたページの内容(JSON形式)をリストに格納する処理を行っています。
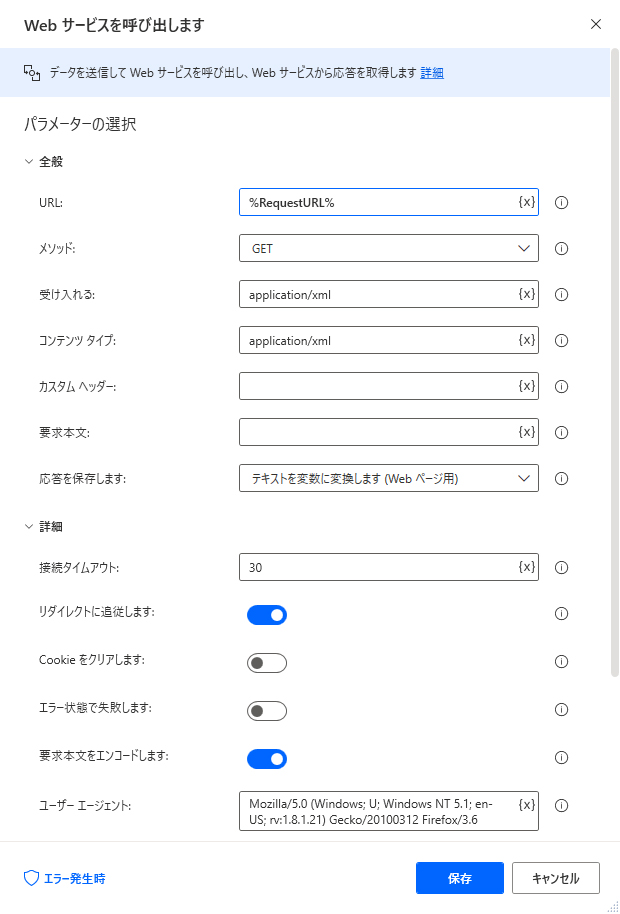
「Webサービスを呼び出します」アクションの利用について
「Webサービスを呼び出します」を使うと、Chromeなどのブラウザウィンドウを開くことなく直接httpリクエストをWebサイトに送信し、データを取得することも可能です。
こちらを使えば、指定したアドレスのページ内容を取得できるだけでなく、httpヘッダーを自由に変更してデータの投稿(POST)を行ったり、ユーザーエージェントを変更(偽装)して、本来の内容とは異なる情報を取得するなど自由度の高いWebデータの取得ができるようです。
今回のようなAPIのレスポンスもこのアクションを使って取得可能なほか、このアクション内ではURIエンコードなども自動的にできるようなのですが、検索キーワードによって文字列のUTF-8エンコードがうまくできないケースがあったため、今回はChromeを使った例としました。
余談:Amazon API(PAAPI)での情報取得について
今回の例は楽天市場で行っていますが、Amazonでも同じような商品リサーチなどを自動化させることも可能です。
ただ、Amazonが提供するAPI(PA-API 5)ではWebサイトから情報を取得するためのアクセスの際に署名認証が必要になるため、アクションの設定がちょっと面倒です。
現状
リスト(オブジェクト)の要素へのアクセス
自動化ツールでは、取得したデータをリストなどに格納し、その各要素の内容に対して処理を行うようなことが多いと思いますが、Microsoft Power Automate Desktopではリストを使って繰り返し処理などを行うことができるようです。
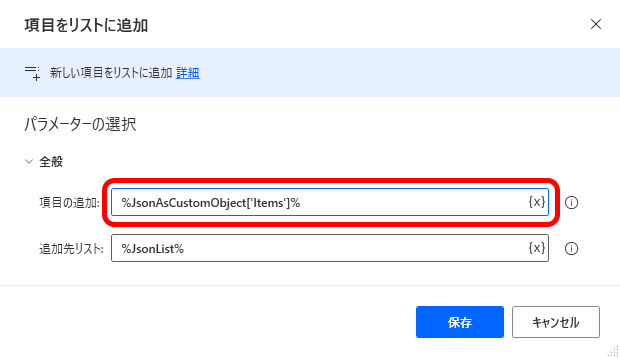
現状あまりスマートな構成がわかってないのですが、とりあえずExcelのワークシートのような2次元のリスト(配列)は「項目をリストに追加」アクションを使って列と行を追加していくことで実現しています。
各要素のデータを参照する
また、リストの各要素にアクセスするには角カッコ [ ] を使って行うことができます。変数は % ~ % で指定されていますが、角カッコはこの%の内側に書きます。
%JsonAsCustomObject['Items']%今回は楽天APIのレスポンスであるJSON形式のデータをカスタムオブジェクトと呼ばれるデータに変換し、その中にある ['items'] ノードの内容をリスト化し、リストの各要素の内容を取り出しています。
下層のノードの値を取り出すような場合も ['Item']['itemName'] のように複数のノードを記述すればOKです。
%CurrentItem['Item']['itemName']%ネット通販の在庫チェックや最安値チェックも自動化できちゃいそう
今回はPower Automate Desktopでの楽天市場での例を取り上げてみましたが、今回のようなAPIを使わなくてもPower Automate DesktopであればWebサイトに直接アクセスし、検索操作などを自動的に行わせてデータを取得するようなこともできると思います。
Power Automate Desktopでの自動化フローの答えはひとつだけでなくいろいろな方法で活用できるのが良いですね。
今回の例も基本的な情報取得は行っているものの、取得したデータが使える状態にはなっていないため、これにデータの加工やファイルへの出力などを加えてより実用的なアクションを追加していく必要があると思います。
データの加工やファイルへの書き出し、定期的な自動実行などの処理もPower Automate Desktopでは自由に行うこともできますので、いろいろカスタマイズしてお仕事の効率化や自動化に活用してみてください。





















コメント