先日、自分の作ったサイトのページが、Google検索の強調スニペットに表示されていたのですが、そこからたどったページの表示にちょっとした機能が追加されていることに気づきました。
自分のサイトのページの中に、記述した覚えのない蛍光線や太字(strongやbold)の表示が反映されていたのです。
Google強調スニペットで表示された文字列がリンク先で蛍光線&太字表示される。
強調スニペットとは、ユーザーが検索した質問の答えを直接検索結果に表示するGoogle検索の機能です。
この協調スニペットは、Google検索結果画面の上部に固有の検索結果枠として表示されます。
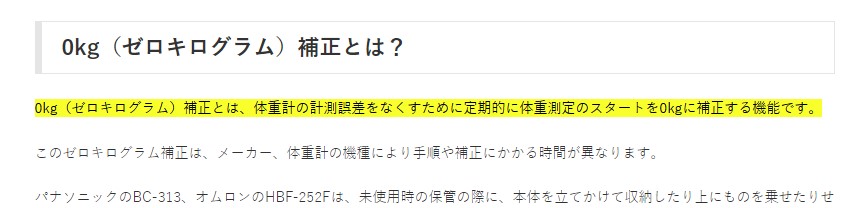
そして、強調スニペットからのリンク先ページを見ると、以下の例のように表示されていました。

書き出しの文に黄色い蛍光線と太字の修飾がされています。
が、この部分には特に文字修飾のHTMLやCSSは記述していなかったはず。。
URLを見ると、以下のようになっています。
https://cravelweb.com/consumer-electronics/1030259235#:~:text=0kg(ゼロキログラム)補正とは、,補正する機能です。Google検索結果の一覧のリンクURLに、自動的に「#:~:text=」以下の文字列が付加されていました。
URLについた「#:~:text=」の正体
この「#:~:text=」ですが、2020年4月ごろにアップデートされたGoogle Chromeの新機能のようでした。
この機能は「Scroll To Text Fragment」と呼ばれるようです。
具体的な記述方法は上記の例の通り、URLの末尾に「#:~:text=(文字列)」を追記することで、=以下の文字列がハイライト表示されるというものです。
記述にはURLフラグメント「#」が使われているので、特殊なURL解析などを行っていない限り、通常のページ表示やアクセス情報の取得、スクリプトの動作などに影響はありません。
また反映させる文字列の記述は、そのまま入力されたテキストが対象となるほか、カンマ「,」区切りで「:~:text=(開始文字列),(終了文字列)」のように指定することで、開始文字列から終了文字列までを含む文字列全体をハイライト表示することができるようです。
なおこの「Scroll To Text Fragment」機能は、PC、モバイルいずれのChromeにも対応していました。
Chromeの独自機能のためユーザー環境は限られてしまいますが、記述がシンプルなためサイトのちょっとしたユーザビリティ改善などにも使えるかもしれませんね。











コメント