Windows 10、XAMPP(Apache、MySQL)環境を前提としたWordPressのテストサイト構築を進めていきます。
本コンテンツは以下の4部で構成されています。
XAMPPを使った複数のWordPressサイトのテスト環境構築
- XAMPP初期設定 (1/4):XAMPPをインストールし初期設定を行う
- XAMPP初期設定 (2/4):Apacheでポート別に複数サーバーを設定する(このページ)
- XAMPP初期設定 (3/4):MySQLのパスワード設定を行う
- XAMPP初期設定 (4/4):WordPressのインストールを行う
前回のエントリではWindows 10 PCへのXAMPPパッケージのインストールと、固定IPアドレスの設定までを行いました。
ここでは、XAMPPでインストールされたApacheに対して複数のポート別サーバーの設定を行っていきます。
Apacheでポート別に複数サーバーを設定する
複数サイトのテスト環境を作るために、ApacheのHTTPサーバに対してポート別に複数のディレクトリを割り当てます。
最終的には
http://192.168.1.64:81/
http://192.168.1.64:82/
http://192.168.1.64:83/
のように、アドレス(ポート)を分けて複数のWebサイトの環境ができるように設定していきます。
大きく複数サイトの「ファイル配置環境の作成」と「Apacheの設定変更」の2手順を実施します。
ファイル配置環境の作成
エクスプローラで、XAMPPのインストールフォルダを開きます。

インストールフォルダの中にある「htdocs」フォルダが、初期設定でのApacheのHTTPサーバーが使用するファイルが配置されたフォルダ(ドキュメントルート)です。
今回の設定では、複数のテストサイトに対して複数のドキュメントルートが必要になるため、htdocsフォルダ内を整理して複数のドキュメントルートを作成します。
htdocsフォルダを開きます。初期段階でインストールされるファイルがいくつか配置されていますが、これらのファイルは不要なため、選択して削除します。

複数サイトのドキュメントルート用のフォルダを作成します。
複数ドメインの本番サイトを管理するのであればドメイン名などでフォルダを作るなどが良いかもしれません。
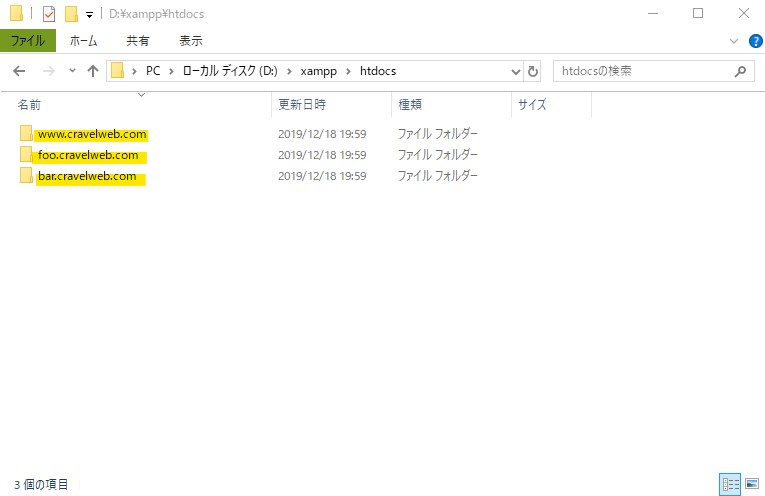
ここでは例として「www.cravelweb.com」「foo.cravelweb.com」「bar.cravelweb.com」の3サイト用のドキュメントルートフォルダを作成します。

現段階では3つのフォルダの中身は空っぽなので、テスト用に3種類のHTMLファイルを作り、フォルダに配置します。
とりあえずアクセスした際にどのサーバーが表示されているかの見分けがつくように、例として以下のHTMLをそれぞれのフォルダに配置します。
\xampp\htdocs\www.cravelweb.com\index.html
<html>
<body>
<p>www.cravelweb.com</p>
</body>
</html>\xampp\htdocs\foo.cravelweb.com\index.html
<html>
<body>
<p>foo.cravelweb.com</p>
</body>
</html>\xampp\htdocs\bar.cravelweb.com\index.html
<html>
<body>
<p>bar.cravelweb.com</p>
</body>
</html>次に、Apacheの設定を調整します。XAMPPをインストールしたフォルダの配下にある「\apache\conf\httpd.conf」ファイルを開きます。
下記のような内容が書かれた行を探します。(60行目付近)
# Listen: Allows you to bind Apache to specific IP addresses and/or
# ports, instead of the default. See also the <VirtualHost>
# directive.
#
# Change this to Listen on specific IP addresses as shown below to
# prevent Apache from glomming onto all bound IP addresses.
#
#Listen 12.34.56.78:80
Listen 80「Listen 80」と書かれた行の下に、以下の内容を追記します。
Listen 50001
<VirtualHost *:50001>
DocumentRoot "D:/xampp/htdocs/www.cravelweb.com"
</VirtualHost>
Listen 50002
<VirtualHost *:50002>
DocumentRoot "D:/xampp/htdocs/foo.cravelweb.com"
</VirtualHost>
Listen 50003
<VirtualHost *:50003>
DocumentRoot "D:/xampp/htdocs/bar.cravelweb.com"
</VirtualHost>httpd.confファイルの編集が完了したら上書き保存して閉じます。
上記の「50001」「50002」「50003」はポート番号を表しています。好きな番号を指定することができ、「81」「82」「83」などのポート設定を上げる例もありますが、既存のプログラムなどとバッティングしてしまうと不都合があるため、通常は「49152 – 65535」の範囲で指定することが望ましいです。
また、「DocumentRoot "D:/xampp/htdocs/www.cravelweb.com"」は指定したポートで表示されるWebサイトのドキュメントルートのフォルダを表しています。今回の例ではDドライブにセットアップしたXAMPPのhtdocsフォルダ内に作ったそれぞれのドキュメントルートフォルダを指定しています。
上記の記載はいずれも環境により異なるため、ご自身の環境に合わせて変更してください。
なお、ドキュメントルートのフォルダをhtdocs内に作成した場合は大きな設定変更の必要はありませんが、その他のフォルダをドキュメントルートにしたい場合、アクセス権などの設定が適切でないとページの表示やプログラムの動作が正しく行われないことがあるため注意してください。
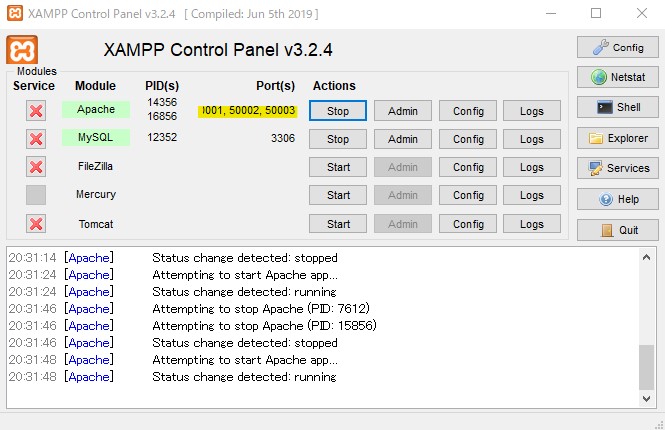
変更した設定を反映するため、すでにApacheが起動している場合はXAMPPコントロールパネルから一度Apacheを終了し、その後再度スタートします。
再スタート時、http.confの設定が正しく反映されていれば、XAMPPコントロールパネルのApacheの「Port(s)」に先ほど設定したポート番号がカンマ区切りで表示されます。
(下記の例ではポートの桁数が大きいため表示が途切れてますが、正しく設定できてる例)

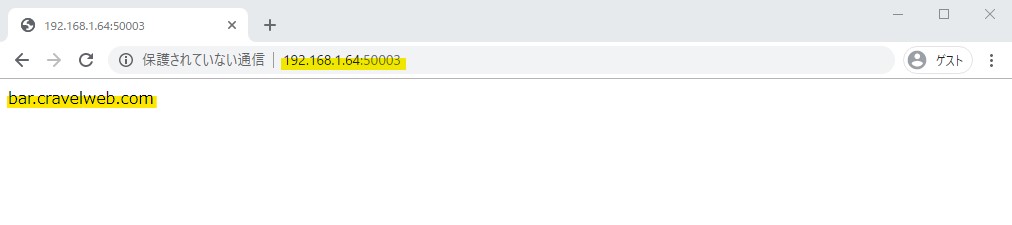
設定したそれぞれのアドレスにブラウザでアクセスしてみて、保存したHTMLの内容が表示されていれば正常です。

以上でApacheでの複数ポート設定は完了です。
MySQLのパスワード設定を行う
この後はWordPressインストールの前段階として、MySQLのパスワード設定とデータベースの作成を行うのですが、説明が長くなってしまったため次回に続きます。

















コメント