Windows 10、XAMPP(Apache、MySQL)環境を前提とした複数のWordPressのテストサイト構築を進めていきます。
本コンテンツは以下の4部に分かれています。
XAMPPを使った複数のWordPressサイトのテスト環境構築
- XAMPP初期設定 (1/4):XAMPPをインストールし初期設定を行う
- XAMPP初期設定 (2/4):Apacheでポート別に複数サーバーを設定する
- XAMPP初期設定 (3/4):MySQLのパスワード設定を行う
- XAMPP初期設定 (4/4):WordPressのインストールを行う(このページ)
ここでは、WordPressのインストールを進めるため、MySQLでのデータベース作成とWordPressの初期セットアップを行います。
WordPressのインストールを行う
WordPressのインストールにあたり、まずはデータベースの作成から進めます。
MySQLのデータベースを作成する
WordPressの設定の前段階の手順として、MySQLのデータベースを作成します。
今回の一連の設定では1台のPCに複数のHTTPサーバーを設定して複数のWordPressサイトのテスト環境構築を進行していますので、まずは必要数分のDBを作成します。
データベースを作成する
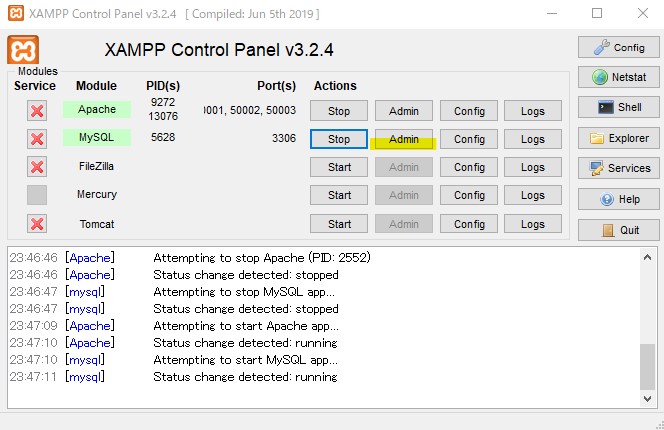
XAMPPコントロールパネルを開き、MySQLの [Admin] ボタンをクリックします。

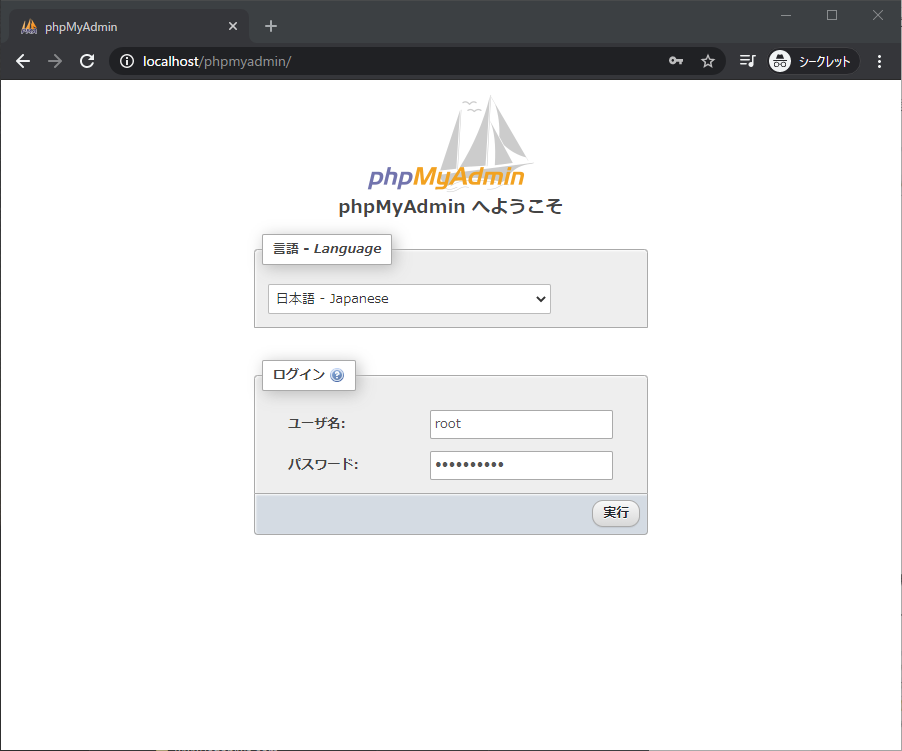
前回の手順で設定したパスワードでログインします。

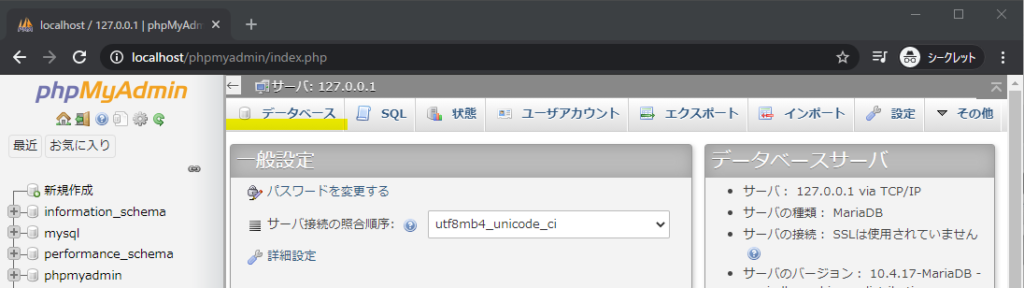
[データベース] メニューをクリックします。

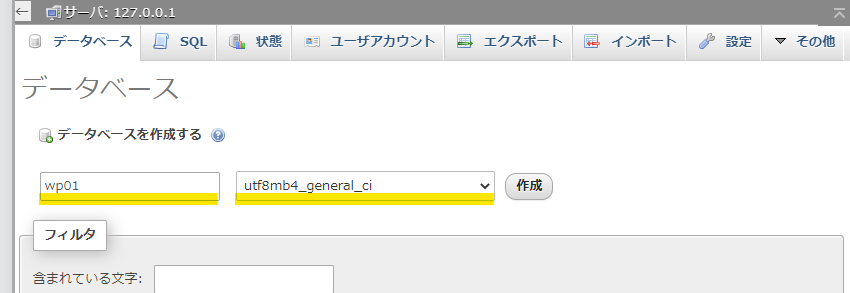
「データベースを作成する」の下にあるボックスに任意のデータベース名を入力します。
(ここでは例として「wp01」と入力)
次に隣のドロップダウンボックスから「utf8mb4_general_ci」を選択し [作成] ボタンをクリックします。

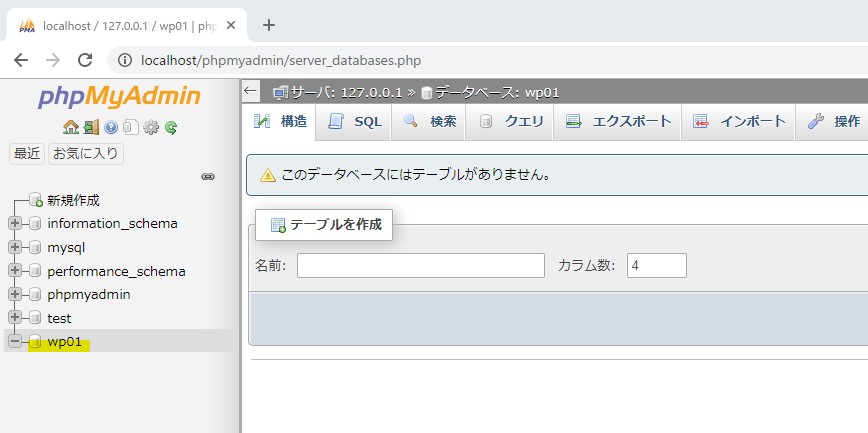
データベースが作成されると、下記のような画面に遷移します。
左にあるナビゲーションツリーに先ほど指定した名前のDB(ここでは「wp01」)が追加されます。
中央には「このデータベースにはテーブルがありません。」というメッセージが表示されていますが、テーブルはWordPressのインストーラーが自動的に作成しますので、ここで行う手順はここまでで終了です。

これからWordPressをセットアップする環境数分のデータベースを作っておきます。
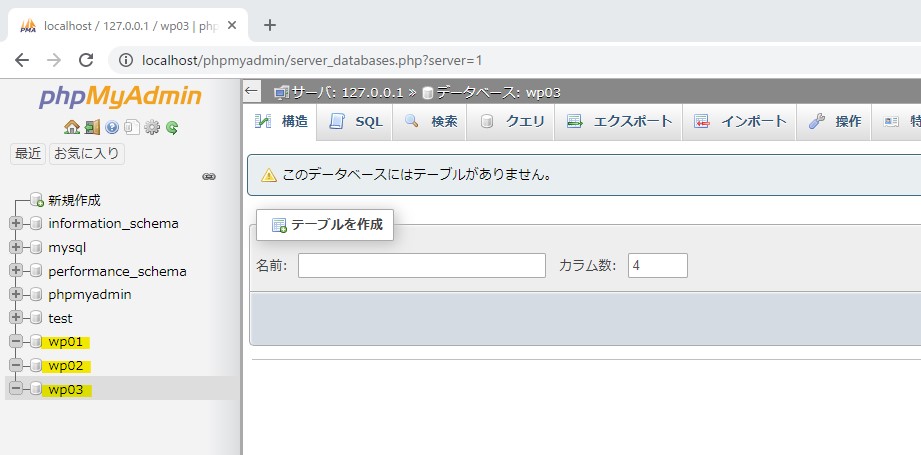
今回は「http://192.168.1.64:50001/」「http://192.168.1.64:50002/」「http://192.168.1.64:50003/」の3つのHTTPサーバーにWordPressのセットアップを行うため、「wp02」「wp03」のデータベースを新規作成します。
最終的には下記のような画面になるかと思います。

データベースの作成が完了したら、ウィンドウを閉じてここまでの手順は終了です。
WordPressをインストールする
WordPressの公式サイトからWordPressパッケージをダウンロードします。
以下のサイトにアクセスします。
右上にある「WordPressを入手」をクリックします。

「WordPress 5.x.x をダウンロード」ボタンをクリックします。(下記の例では WordPress 5.6)

ファイルのダウンロードが完了したら、ダウンロードしたファイルが保存されたフォルダを開き、解凍します。

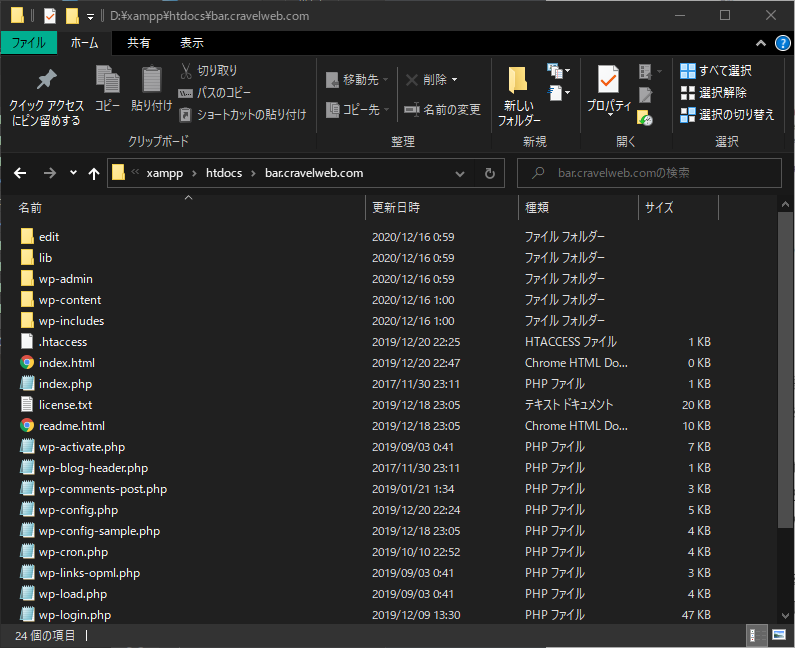
解凍してできたファイルを各HTTPサーバーのドキュメントルートフォルダに配置します。
今回は3つのHTTPサーバー用に3つのドキュメントルートフォルダを設定しているため、解凍フォルダを各ドキュメントルートフォルダにコピーして配置します。

ファイルの配置が完了したら、ChromeなどのブラウザからHTTPサーバーにアクセスします。
今回は「http://192.168.1.64:50001/」「http://192.168.1.64:50002/」「http://192.168.1.64:50003/」の3つのHTTPサーバーにWordPressのセットアップを行うため、初めに「http://192.168.1.64:50001/」にアクセスします。
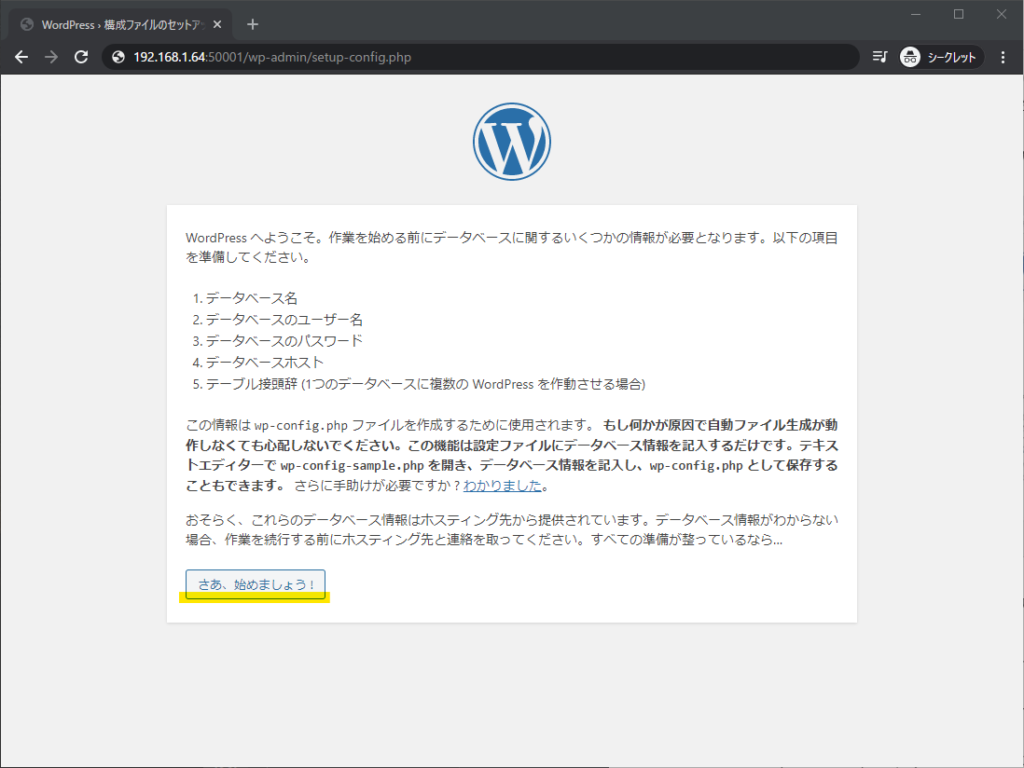
アクセスすると「http://192.168.1.64:50001/wp-admin/setup-config.php」にリダイレクトされ、以下の画面が表示されます。
「さあ、始めましょう!」ボタンをクリックします。

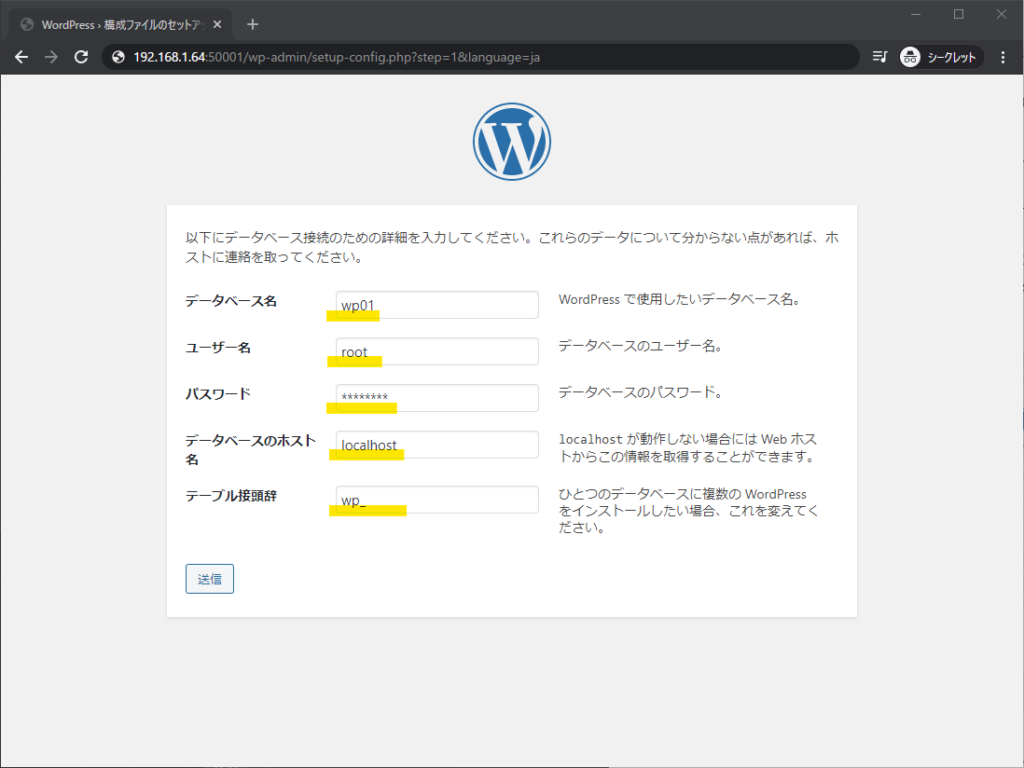
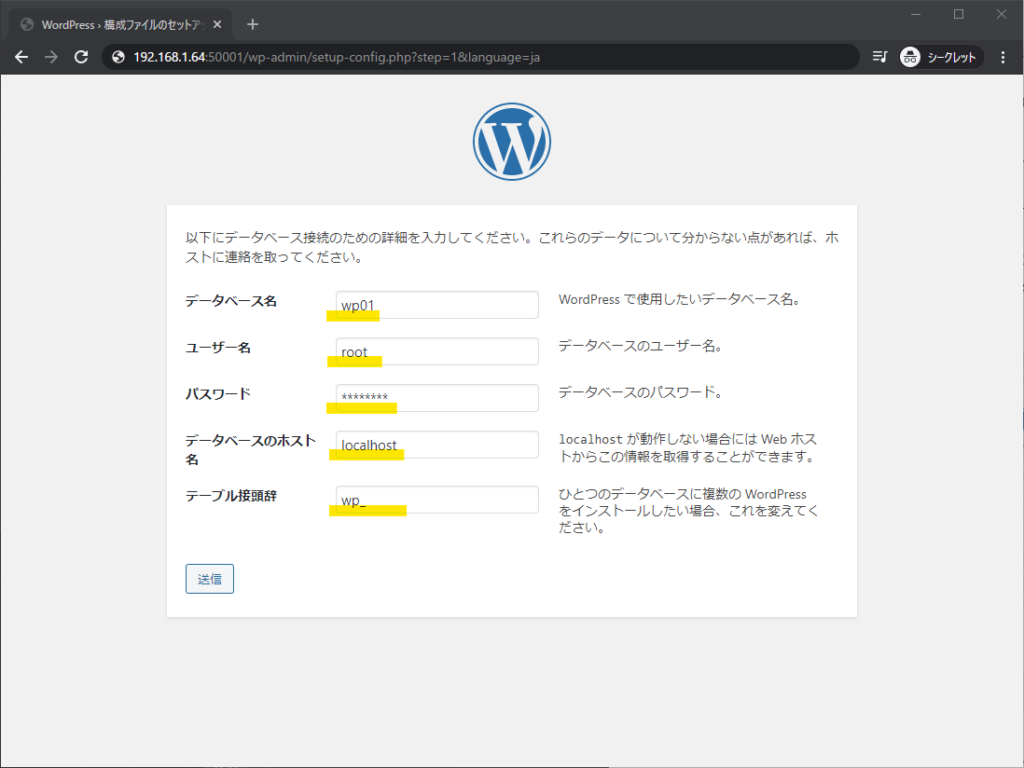
以下の内容を入力して、「送信」をクリックします。
- [データベース名]:前の手順で作成したデータベース名(ここでは以前の手順で設定した「wp01」)
- [ユーザー名]:MySQLのログインユーザー名(ここでは以前の手順で設定した「root」)
- [パスワード]:MySQLのログインパスワード
- [データベースのホスト名]:localhost
- [テーブル接頭辞]:wp_

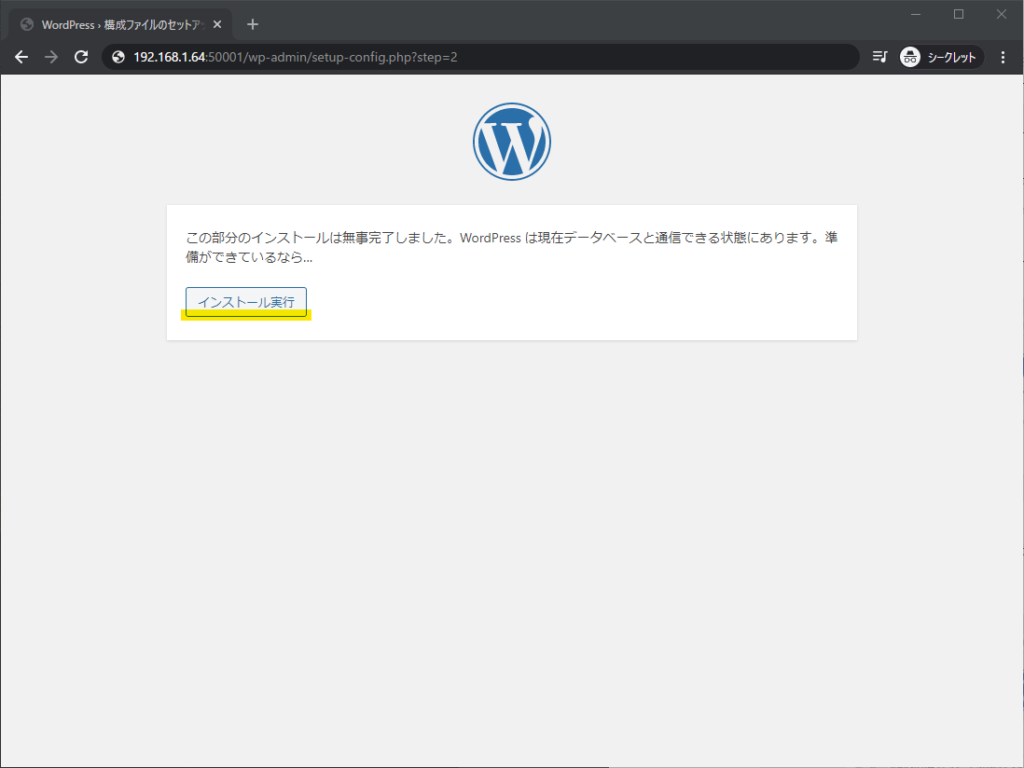
下記の画面に進んだら、「インストール実行」をクリックします。

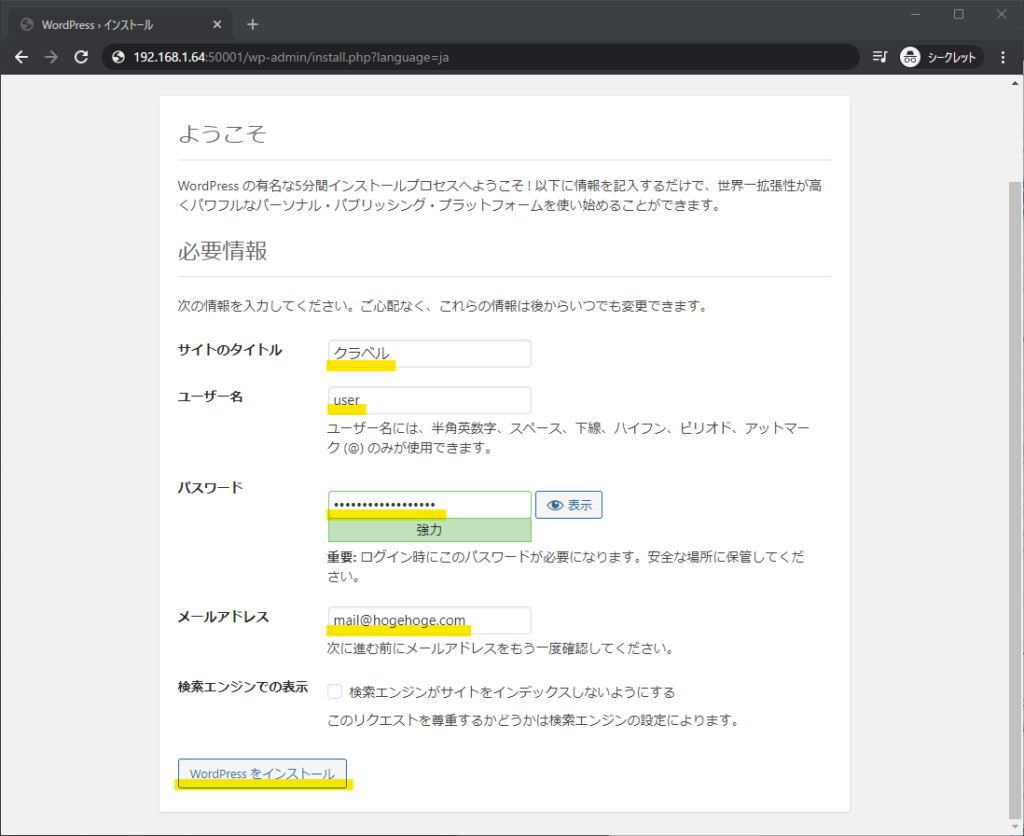
下記の画面に遷移します。必要な項目を入力して「WordPressをインストール」をクリックします。

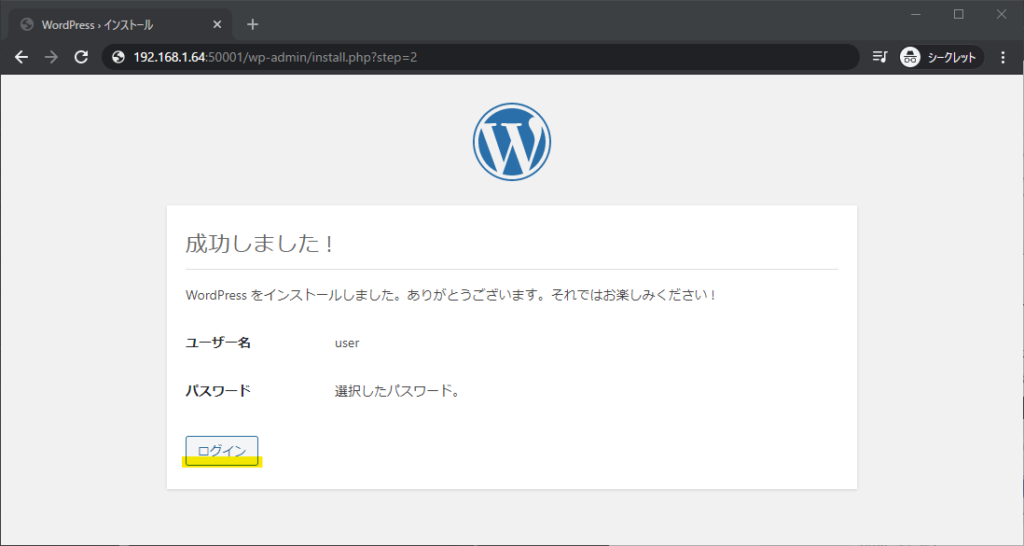
下記の画面が表示されたらインストール完了です。
「ログイン」ボタンをクリックするとログイン画面に遷移するので、ユーザー名とパスワードを入力してログインします。

2つ目以降のサイトも同様にWordPressのインストールを実行します。
その際、それぞれのWordPressが利用するデータベースは別のデータベースを使用します。
(下記の [データベース名] の「wp01」の部分を「wp02」、「wp03」にしてインストールを実施)

以上で手順は完了です。















コメント