WordPressのテーマCocoonで、2カラムレイアウトを使用した際の表示調整の例です。
Cocoonの2カラムレイアウトブロックは、スマホなどの画面の小さい端末で表示したときに表示内容が収まるよう、自動的に2つのカラムが立て並びに調整されます。
この際、2カラムの両方の内容がテキストであるような場合であればあまり問題はないのですが、テキストと挿絵のようなレイアウトに使っていた場合、ちょっと問題になることがあります。
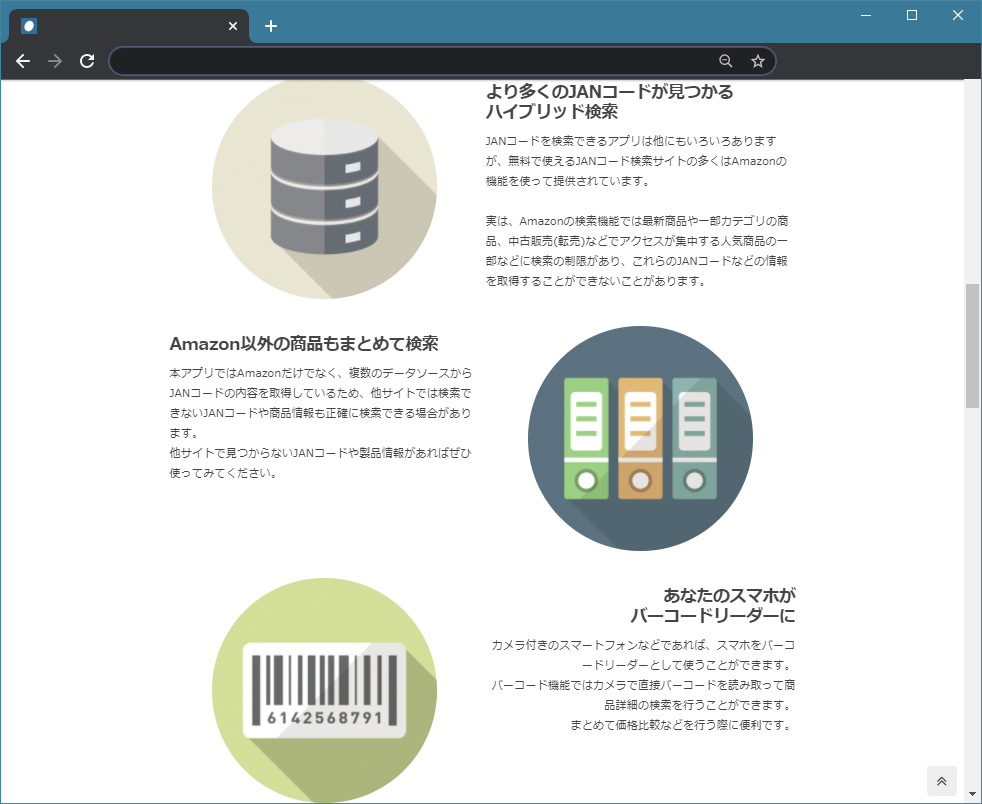
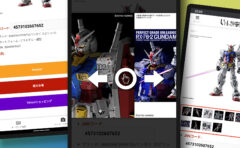
例えば、下記の画像とテキストをそれぞれのカラムに配置した2カラムレイアウトを使うような場合です。

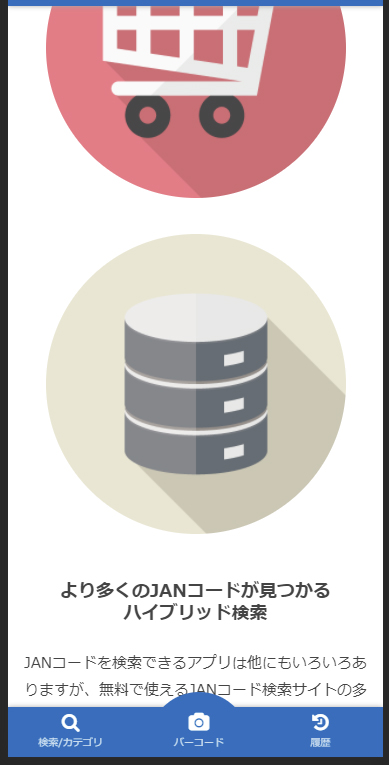
2カラムを複数並べ、各行で「画像」と「テキスト」の左右の配置を入れ替えるようなレイアウトにした場合、スマホで見ると以下のように「画像」「画像」「テキスト」「テキスト」と並んでしまいます。

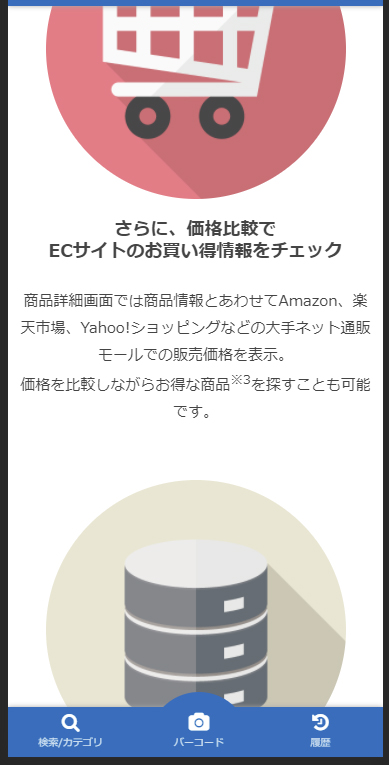
これを「画像」「テキスト」「画像」「テキスト」と並ぶようにするには以下を記述します。
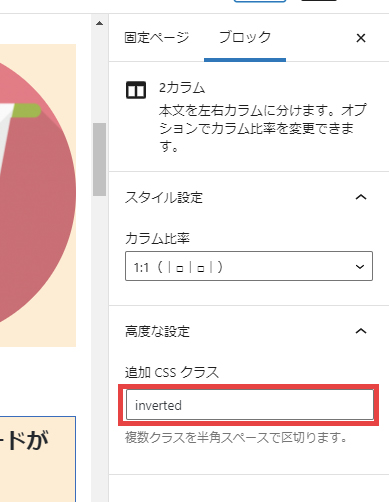
コンテンツの編集画面で、対象となる「2カラム」のブロックタブに表示される「高度な設定」→「追加CSSクラス」ボックスに「inverted」と入力してページを保存します。

テーマエディタなどから「style.css」ファイルに以下を追記します。
@media screen and (max-width: 599px) {
.inverted {
flex-direction:column-reverse!important;
}
}表示が変更されます。













コメント