無料のRPA(自動化)ツール「Microsoft Power Automate Desktop」を使ってECサイト(楽天市場)の在庫切れ商品の在庫復活を定期的にチェックするフローのサンプルです。
ネット通販サイトの在庫チェックツールは有料のものや無料のもの、モバイルアプリやWebサービスなどさまざまなものがありますが、Power Automate Desktopを使うと無料で自分のPCを使って自動的に在庫チェックを行うようなことも可能です。
フローの概要
フロー開始時に商品ページのアドレスを指定し、その商品が購入できる状態になっていればメッセージウィンドウを表示してフローを終了します。
また、その商品が在庫切れの場合は一度180秒間待機し、その後再度チェックを繰り返し行います。在庫が復活するか、フローを手動で停止するか、もしくはチェックが100回繰り返されるまで在庫チェックは継続されます。
フローの設定によって繰り返し回数を無制限にすることや待機時間を短くすることも可能です。
使い方
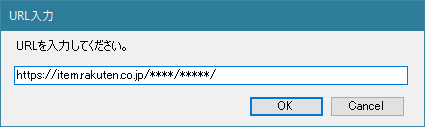
フローを実行するとダイアログが表示されるので、URLを入力します。
あとは自動でブラウザが起動し、指定したURLにアクセスして在庫状況をチェックします。在庫が無い状態であれば在庫チェックを定期的に繰り返し継続します。
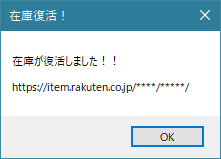
そして、その商品の在庫が復活して購入が可能になると以下のメッセージを表示してフローが終了します。
フロー内容
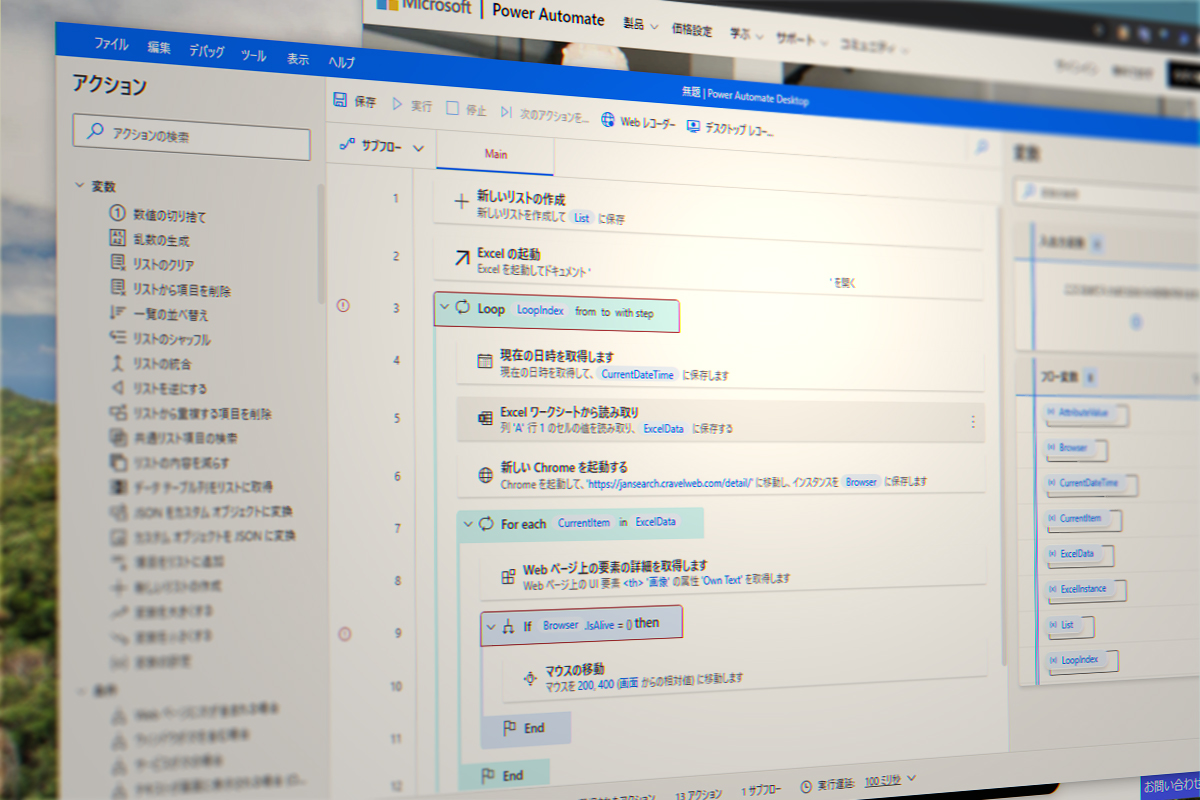
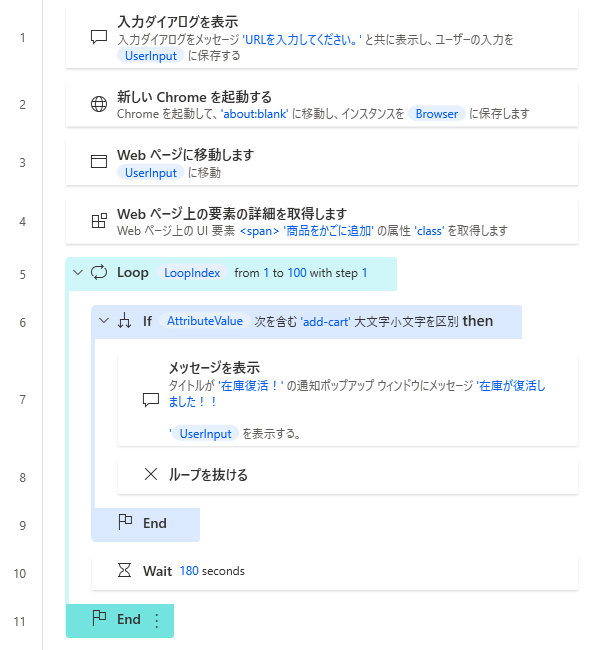
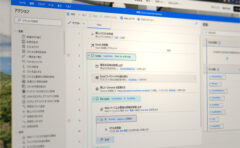
フロー一覧
作成したフローのスクリーンショットです。
コード
以下のコードをコピーし、Power Automate Desktopの編集画面に張り付けると上記のアクションをそのまま登録することができます。
Display.InputDialog Title: $'''URL入力''' Message: $'''URLを入力してください。''' InputType: Display.InputType.SingleLine IsTopMost: False UserInput=> UserInput ButtonPressed=> ButtonPressed
WebAutomation.LaunchChrome Url: $'''about:blank''' WindowState: WebAutomation.BrowserWindowState.Normal ClearCache: False ClearCookies: False BrowserInstance=> Browser
WebAutomation.GoToWebPage BrowserInstance: Browser Url: UserInput
WebAutomation.DataExtraction.GetDetailsOfElement BrowserInstance: Browser Control: appmask['楽天商品ページ']['<span> \'商品をかごに追加\''] AttributeName: $'''class''' AttributeValue=> AttributeValue
LOOP LoopIndex FROM 1 TO 100 STEP 1
IF Contains(AttributeValue, $'''add-cart''', False) THEN
Display.ShowMessage Title: $'''在庫復活!''' Message: $'''在庫が復活しました!!
%UserInput%''' Icon: Display.Icon.None Buttons: Display.Buttons.OK DefaultButton: Display.DefaultButton.Button1 IsTopMost: False ButtonPressed=> ButtonPressed2
EXIT LOOP
END
WAIT 180
ENDまた、今回のフローではこれらのコードのほかにUI要素の設定も必要となります。UI要素の設定については下記のポイントの項目を参照してください。
フロー設定のポイントなど
UI要素の指定
ネット通販サイトの在庫チェックなど、Webサイトの内容を取得して状態を調べる方法は複数ありますが、今回はWebページに載っている「カートに入れる」ボタンをチェックしてその商品が購入可能になっているかどうかを判断します。
UI要素を追加する
Webページのカートボタンをチェックするには、まず編集画面の右端にある [UI要素] ボタンをクリックし、右ペインに表示されたUI要素エリアの [UI要素の追加] ボタンをクリックします。
「追跡セッション」というウィンドウが表示され、デスクトップ画面が表示されますので、ブラウザを開いて楽天市場の商品ページをひとつ開きます。(どの商品ページでも構いません)
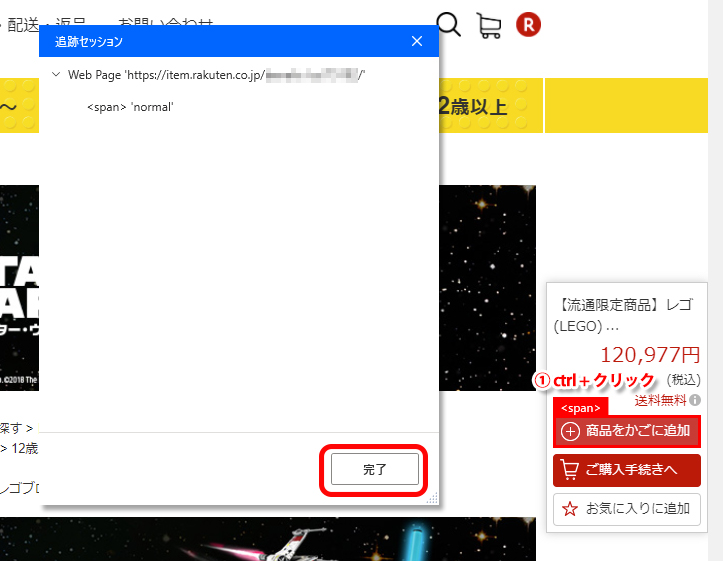
楽天市場の商品ページが開けたら、画面右に表示される [商品をかごに追加] もしくは [売り切れ] のどちらか表示されているボタンにマウスポインタを合わせ、その状態でキーボードの「ctrl」キーを押しながらマウスの左ボタンをクリックします。
「追跡セッション」ウィンドウに項目が追加されたら [完了] ボタンをクリックします。
UI要素(セレクター)を編集する
次に、「UI要素」ペインに追加された項目の右端にある […] (メニュー)ボタンをクリックし、[セレクターの編集] をクリックします。
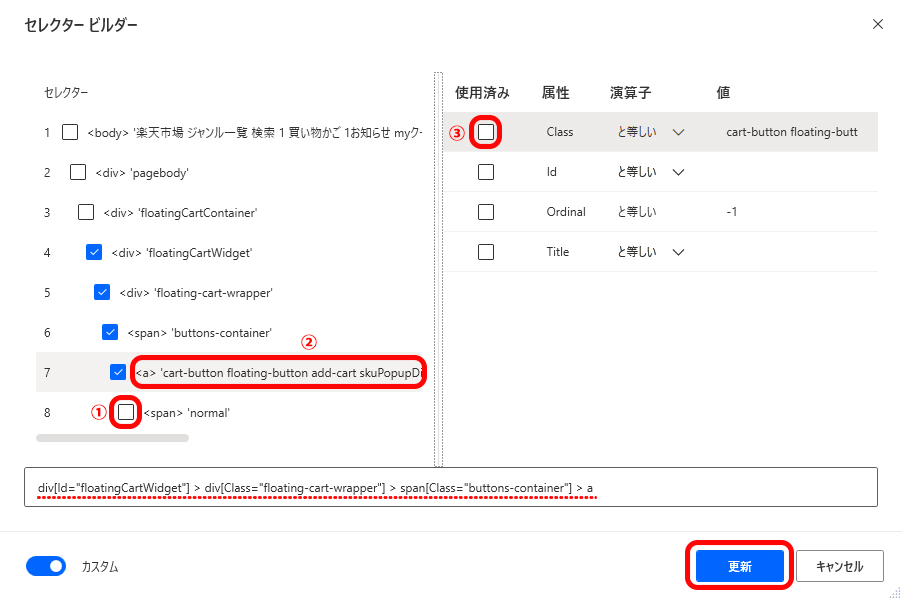
「セレクタービルダー」が表示されますので、始めに8行目のチェックボックス (1) をクリックしてオフにします。次に7行目の項目 (2) をクリックし、ウィンドウ右側の「Class」属性の行にあるチェックボックス (3) をクリックしてオフにします。
セレクタービルダーはUI要素の判定条件を、コードの直接記述を行わずに視覚的に変更、設定することができます。セレクタービルダーの画面下には設定されたUI要素のコードが表示され(画像の点線部分)、指定がどのように行われているかを確認することや直接コードを使って編集することが可能です。
UI要素のコードが下記のようになっていれば正しく設定されています。
div[Id="floatingCartWidget"] > div[Class="floating-cart-wrapper"] > span[Class="buttons-container"] > a 設定が完了したら [更新] ボタンをクリックしてウィンドウを閉じます。
以上で、楽天市場の商品ページから商品をカートに追加するボタンの状態を取得するためのUI要素の設定が準備できました。
このUI要素を使って、フロー内の特定のアクションで条件判定を行うことができます。
[商品をかごに追加] ボタンが有効かどうかを判定する
今回のサンプルでは、在庫があるかないかを [商品をかごに追加] ボタンが「ある」か「ない」かを基に判定しています。
この判定は「Webページ上の要素の詳細を取得します」アクションと「If」アクションを使って行います。
「Webページ上の要素の詳細を取得します」アクションの設定
「Webページ上の要素の詳細を取得します」アクションでは、先ほど設定したUI要素を使って情報を取得します。
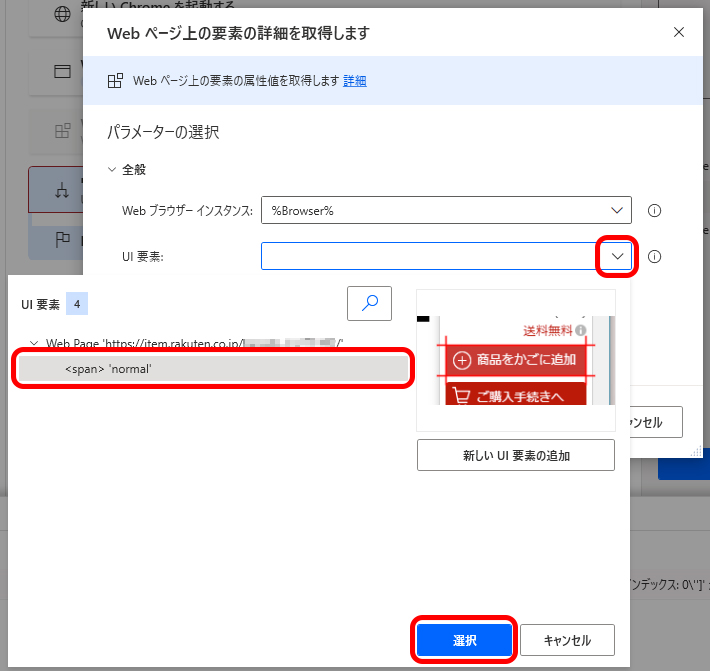
「Webページ上の要素の詳細を取得します」アクションの設定ウィンドウを開き、[UI要素] ボックスをクリックすると、UI要素の一覧が表示されます。
一覧から設定したUI要素(ここでは<span> ‘normal’の表示)をクリックして [選択] ボタンをクリックします。
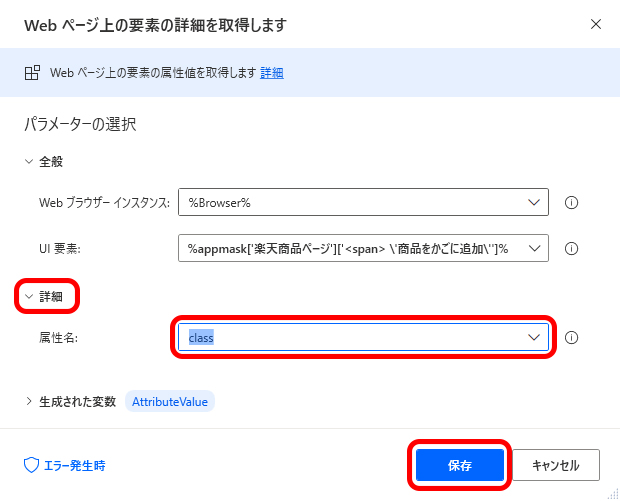
次に、[詳細] をクリックし [属性名] ボックスに「class」と入力します。最後に、[保存] をクリックしてウィンドウを閉じます。
この設定により、楽天市場のカートボタンの状態を示す「class」属性の内容が%AttributeValue%という変数に格納されます。
この「class」の情報は、本来はWebページのデザインを指定するスタイルシートの指定を行う情報です。
楽天市場のカートボタンは、[商品をかごに追加] ボタンが表示されているとき、この「class」の情報にadd-cartという文字列が含まれ、[売り切れ] ボタンが表示されているときにはadd-cartという文字列が含まれていない(代わりにsoldoutという文字列が含まれている)という法則があります。
この「class」の情報を使うことによってボタンの状態を見分けることができるため、今回はこれを在庫復活の判定基準にしています。
RPAによる自動処理フローを作る際、今回のような条件判定を行わなければいけないケースが多くありますが、今回の例に限らず条件判定を行うための要素や法則はアイデア次第でいくつも見つけることができますので、効率よく確実な判定方法を利用することが自動化処理のポイントのひとつです。
「if」アクションの設定
「If」アクションでは、UI要素から取得した情報を参照し、条件判定を行います。
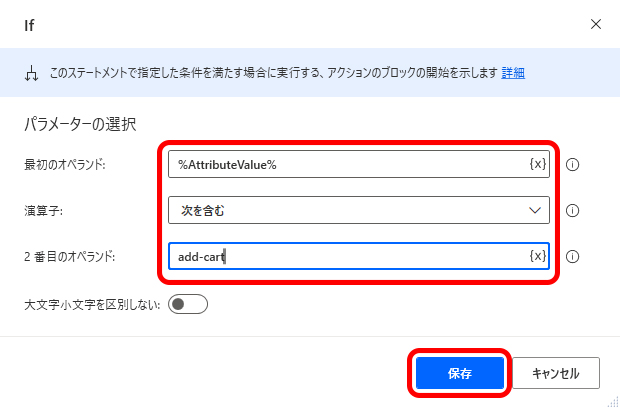
「If」アクションの設定ウィンドウを開き、[最初のオペランド] ボックスに%AttributeValue%と入力します。
次に、[演算子] ボックスから「次を含む」を選択し、[2番目のオペランド] ボックスにadd-cartと入力して [保存] ボタンをクリックして閉じます。
この設定により、前述で解説したカートボタンの法則である「classにadd-cartという文字が含まれているかどうか」を判定することができ、この判定が真(条件に合致する)の場合、在庫が復活している(商品が購入できる)状態であることがわかります。
繰り返し処理と終了の判定
今回繰り返し処理には「Loop」アクションを使用しています。「Loop」アクションでは、繰り返しの回数を指定して処理の終了などをシンプルにコントロールできるため「同じ処理を100回実施する」といったような繰り返し処理に便利です。
その他のループ処理
繰り返し処理にはその他に「For each」アクションや「ループ条件」アクションがあります。
「For each」アクションは主に、リストなどの複数の要素を持つ情報を基に、その要素の全件に対して繰り返し処理を行うような場合に使用できます。
また「ループ条件」アクションは、処理を繰り返し行う中で、何かの条件が満たされた段階でそのループを終えるような繰り返し処理です。例えば、長さが不特定なリストを順番に処理していき、ある情報が見つかった(条件と等しい)段階でその繰り返し処理を終了する、というようなフローを作ることができます。
無限ループを作る
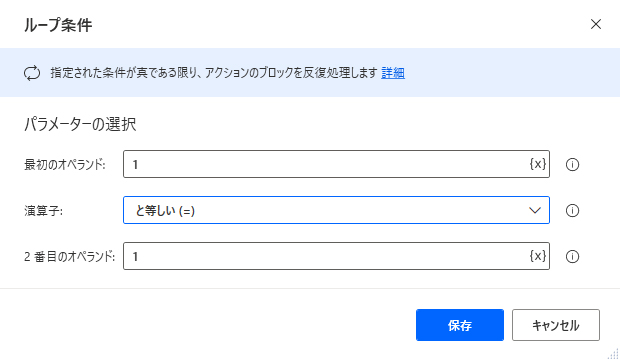
ちなみに、「ループ条件」アクションの設定方法として [最初のオペランド] と [2番目のオペランド] に固定された同じ内容を入力し、[演算子] を「と等しい(=)」とすることで、常に条件が「真」になり続けるループを作ることができます。
これはいわゆる「無限ループ」となり、フロー自体を停止しない限り延々と繰り返し処理されるアクションとなります。
一般的なプログラムでは停止手段のない無限ループは不具合にもつながりますが、今回のサンプルのように、一度動かしたら「回数制限なくずっとチェックし続けたい」ような処理などを作ることもできるため、自動化ツールの使い方によっては有効な方法となります。
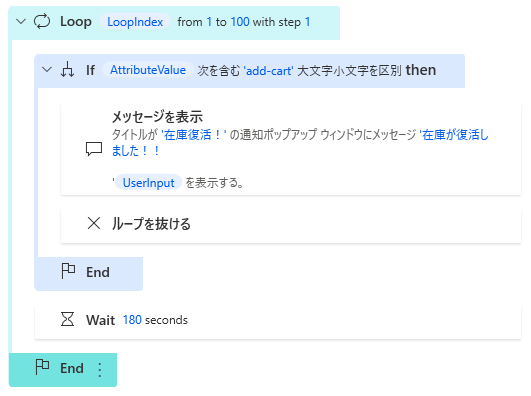
Loopアクションによる繰り返しとループの終了
今回のサンプルでは、アクションを繰り返すごと1から100までに1ずつカウントアップしていき、カウントを終えたら繰り返し処理を終了するような設定としています。

また、Loopアクション内では前述の「If」アクションを使った在庫復活の判定を行い、判定が「偽(条件を満たさない)」であれば180秒間待機したのち、Loop処理を繰り返すようになっています。
Ifアクションの判定が真になったら在庫復活のメッセージを表示しますが、その後は繰り返し処理が必要無くなるため、「ループを抜ける」アクションを使って繰り返し処理を終了しています。
そして、ループの外側にはそれ以上のアクションが設定されていないため、ループを抜けることでフロー自体の動作が完了します。
ECサイトの在庫チェックや自動購入にも使えちゃう
今回の例ではIfアクションの判定が真であった場合にメッセージボックスを表示するようにしていますが、フローをもっと作りこむことで、在庫が復活したら自動的に通販サイトにアクセスしてカートに入れるボタンをクリックして購入プロセスを進める、といったことや、Twitterにアクセスしてメッセージを投稿する、というようなことも不可能ではありません。
人気商品、品薄商品の自動購入などに応用できる方法ではありますが、自動化ツールによる購入はサイトによって正しい購入と続きとして取り扱われない場合もありますのでご注意ください。
また、自動チェックの頻度を極端に上げるなどで連続してサイトにアクセスすることで、サーバーの負荷を増加させたり、場合によりアクセスが拒否されることなどもあり得ます。
ECサイトの価格調査や在庫復活通知のWebサービスの多くは、cronと呼ばれるコマンドの自動実行やPythonと呼ばれるプログラミング言語などを使ってWebサイトの情報取得を自動化し、データベースへ定期的に情報の格納を行う方法などが取られていますが、今回のようにMicrosoft Power Automate Desktopを使って全くコードを入力することなくそれらと同様の結果を得ることも可能です。
もちろん、現実は機能的な違いや動作上の制限、サーバーなどの環境のスペックの違いなどにより得られる情報に差が生まれることはありますが、組み合わせやアイデア次第で価値の高い作業を実現できることがわかると思います。
今回のサンプルではひとつの商品のみをチェックするようにしていますが、このフローと合わせてリストを使った繰り返しアクションなどを組み合わせれば、複数の商品ページのチェックなども可能です。
ぜひいろいろなアイデアを基に自動化にチャレンジしてみてください。
お読みくださりありがとうございました。今回の内容が少しでもお役に立てば幸いです。
























コメント
「Loopアクションによる繰り返しとループの終了」のところで、ページのリロードを行わなければ、判定は永遠に偽にしかならないように思ったのですが、認識違いますでしょうか。