Googleスプレッドシートとスクリプトエディタ(Google Apps Script)だけを使って作るお手軽ツイートボットです。
ソースコードはコピペしてそのまま使えますので、プログラムが苦手な方もこれから勉強される方もお気軽に使ってみてください。
Google Apps Scriptを使ったTweet botの例はいろいろなサイトでもサンプルコードが取り上げられていますが、Apps ScriptがChrome V8 ランタイム対応前の古いものであったり、Twitter用のライブラリを使用するものだったり、認証が古くTwitter APIの3-legged OAuthに対応していないものだったりして現在は動かないコードが紹介されている例も多くあります。
こちらで紹介しているコードは2021年現在でもそのまま動かせるコードとなっていますので是非参考にしてみてください。
Tweet Botの作成手順
事前準備
今回のボットではGoogleスプレッドシートとGoogle Apps Scriptを使用するためGoogleアカウントが必要です。また、ツイートを自動投稿するためのTwitter APIを利用するためにTwitterでの開発者登録が必要になります。
それぞれのアカウント取得に関してはここでは省略させていただきますが、必要な情報は以下となりますので、まずは情報が揃っているかどうかを確認してください。
- Googleアカウントへの登録
- Googleスプレッドシートへのアクセス
- Twitter Developer Portalへの登録
- 今回のTweet Bot用のアプリケーション登録/Key と Token の取得
- API key
- API key secret
- Access token
- Access token secret
- 今回のTweet Bot用のアプリケーション登録/Key と Token の取得
また、Tweet Bot用アプリケーションのパーミッション設定(App permissions)は「Read and Write」にしておく必要があります。また、もしパーミッションを変更した場合はアクセストークンなどの再生成が必要になりますので忘れずに行っておいてください。(再生成を見落としててエラーにはまることが私もよくあります。。。)
手順1:Googleスプレッドシート/スクリプトの記述
GoogleスプレッドシートもしくはGoogleドライブからスプレッドシートを新規作成します。

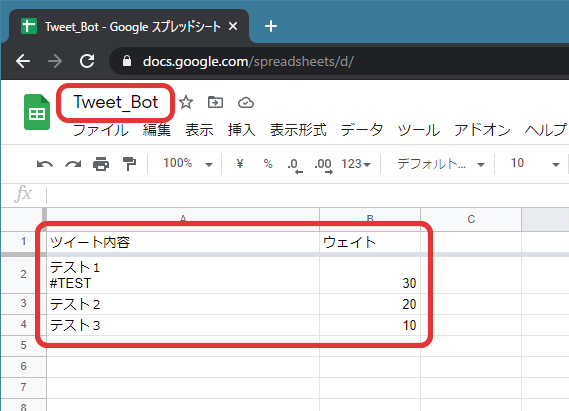
スプレッドシートに名前を付けておきます。ここでは例として「Tweet_Bot」としました。また、シートの内容は2列で作ってください。1列目が「ツイートの内容」で2列目を「ウェイト」としています。また、1行目は見出しとして無視されるので、2行目から内容を入力してください。

スプレッドシートの [ツール] メニュー → [スクリプトエディタ] をクリックします。

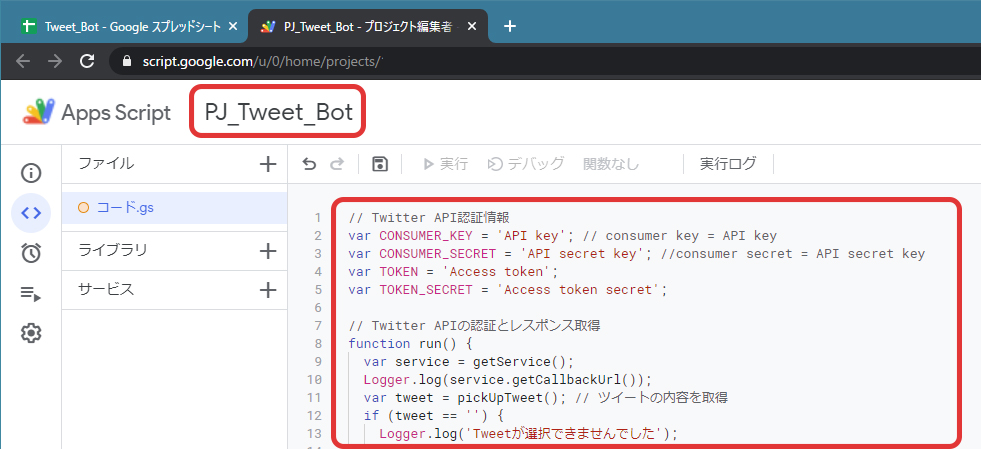
Google Apps Scriptのコード編集画面が表示されますので、まずはプロジェクト名を指定します。ここでは例としてプロジェクト名を「PJ_Tweet_Bot」としていますが名前は何でもOKです。次に、表示されているコードエディタ内に下記(画像の下)に掲載されている「Tweetボットソースコード」をコピー&ペーストします。

Tweetボットソースコード
// Twitter API認証情報
var CONSUMER_KEY = 'API key'; // consumer key = API key
var CONSUMER_SECRET = 'API secret key'; //consumer secret = API secret key
var TOKEN = 'Access token';
var TOKEN_SECRET = 'Access token secret';
// Twitter APIの認証とレスポンス取得
function run() {
var service = getService();
Logger.log(service.getCallbackUrl());
var tweet = pickUpTweet(); // ツイートの内容を取得
if (tweet == '') {
Logger.log('Tweetが選択できませんでした');
return false; // 終了
}
Logger.log('Tweet Selected : '+tweet);
if (service.hasAccess()) {
var url = 'https://api.twitter.com/1.1/statuses/update.json';
var payload = {
status: tweet
};
var response = service.fetch(url, {
method: 'post',
payload: payload
});
var result = JSON.parse(response.getContentText());
Logger.log(JSON.stringify(result, null, 2));
} else {
var authorizationUrl = service.authorize();
Logger.log('URLを確認してください: %s',
authorizationUrl);
}
}
function doGet() {
return HtmlService.createHtmlOutput(ScriptApp.getService().getUrl());
}
// 認証リセット関数。デバッグ時の初期化用。
function reset() {
var service = getService();
service.reset();
}
// サービス設定
function getService() {
return OAuth1.createService('Twitter')
.setConsumerKey(CONSUMER_KEY) // コンシューマーキー&シークレット
.setConsumerSecret(CONSUMER_SECRET) // コンシューマーシークレット
.setAccessToken(TOKEN, TOKEN_SECRET) // アクセストークンキー&シークレット
// oAuthエンドポイントURL
.setAccessTokenUrl('https://api.twitter.com/oauth/access_token')
.setRequestTokenUrl('https://api.twitter.com/oauth/request_token')
.setAuthorizationUrl('https://api.twitter.com/oauth/authorize')
.setCallbackFunction('authCallback') // コールバック関数名
}
// OAuthコールバック
function authCallback(request) {
var service = getService();
var authorized = service.handleCallback(request);
if (authorized) {
return HtmlService.createHtmlOutput('成功しました');
} else {
return HtmlService.createHtmlOutput('失敗しました');
}
}
// Googleスプレッドシートからツイートする内容を取得する
function pickUpTweet() {
var targetSheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1"); // シート名
if (targetSheet.getLastRow() == 1) { return "" } // シートにデータが無い
var cells = targetSheet.getRange(2, 1, targetSheet.getLastRow() - 1, 3).getValues(); // ツイートのリストを格納
var grossWeight = 0;
for (var i = 0; i < cells.length; i++ ) { // ウェイトの合計値を算出
grossWeight += cells[i][1];
}
if (grossWeight == 0) { return ""; } // ウェイト総数がゼロ
var targetWeight = grossWeight * Math.random(); // ウェイト合計値を最大値としてランダムでターゲットの数値を生成
var tweetText = "";
for (var i = 0, il = cells.length; i < il; i++ ) {
targetWeight -= cells[i][1]; // セルに記入されたウェイトの値を減算
if (targetWeight < 0) { // ターゲットの数値がマイナスになったらそのセルの内容を返す
tweetText = cells[i][0];
break;
}
}
return tweetText;
}
ソースコードの貼り付けが終わったら、ソースコードの2~5行目にあるTwitterキーとトークン情報を書き換えます。
// Twitter API認証情報
var CONSUMER_KEY = 'xxxxxxxxxxxxxxxxxxxxxxxxx'; // consumer key = API key
var CONSUMER_SECRET = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'; //consumer secret = API secret key
var TOKEN = '0000000000-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
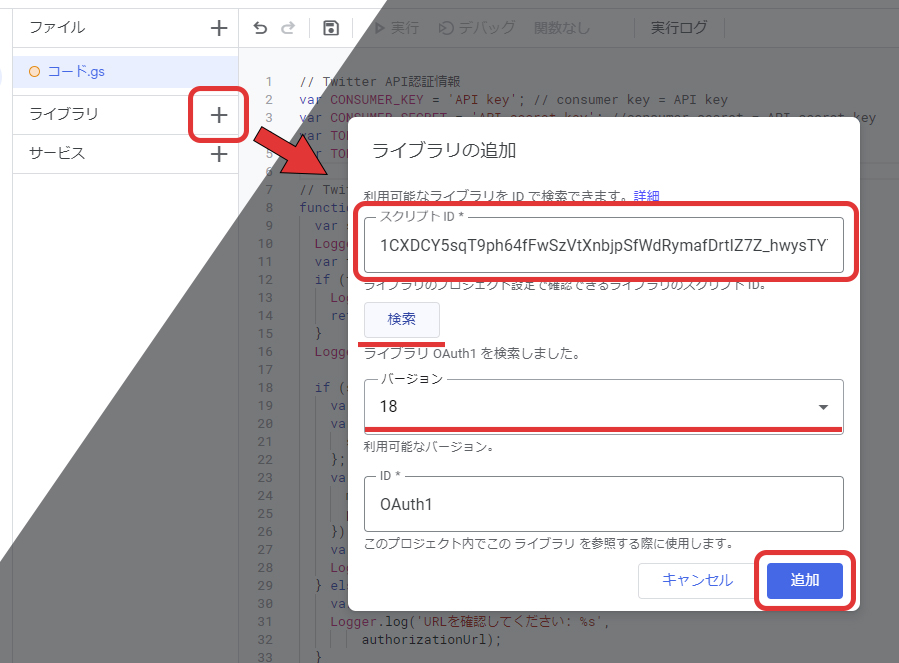
var TOKEN_SECRET = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';OAuth認証用のライブラリを追加します。画面左にある [ライブラリ] の横の [+] ボタンをクリックし、表示されたダイアログの [スクリプトID] ボックスに「1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s」と入力し、[検索] ボタンをクリックします。
その後、「ライブラリ OAuth1 を検索しました。」と表示されたら [バージョン] ボックスから最新のもの(ここでは [18] )を選択し、[追加] ボタンをクリックして閉じます。

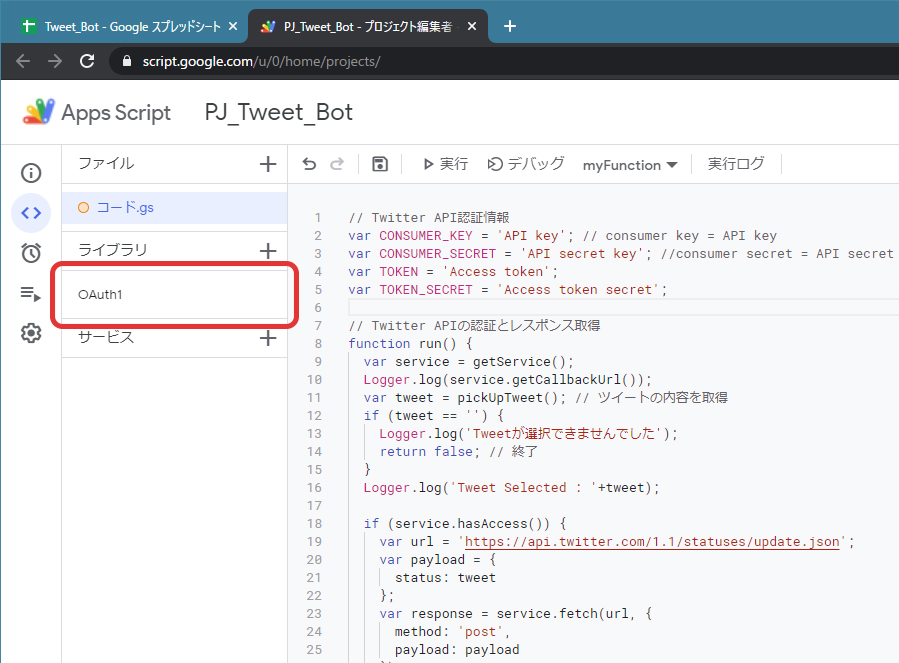
ライブラリの登録が完了すると下記のように左のボックスの一覧に「OAuth1」が表示されます。

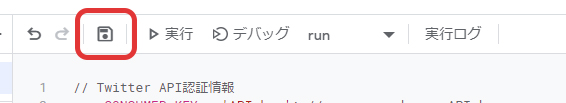
ツールバーにある「プロジェクトを保存」ボタンをクリックします。

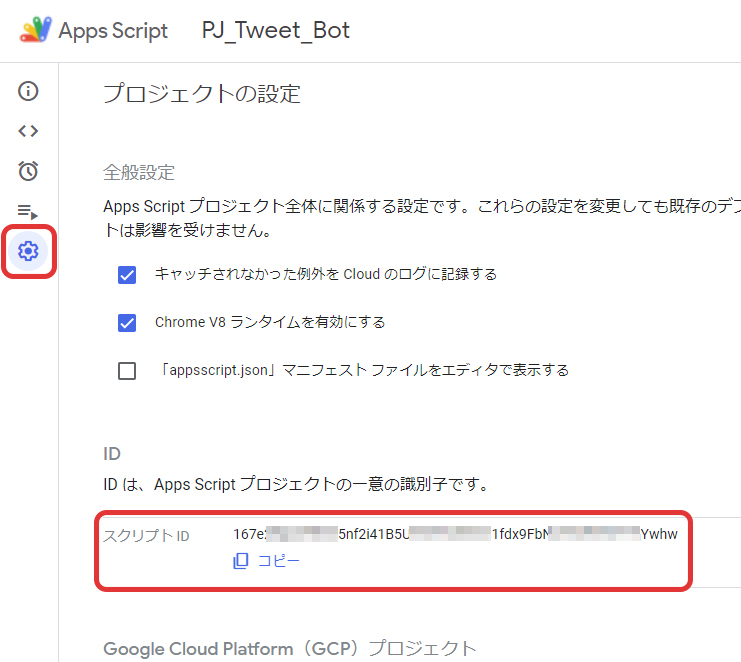
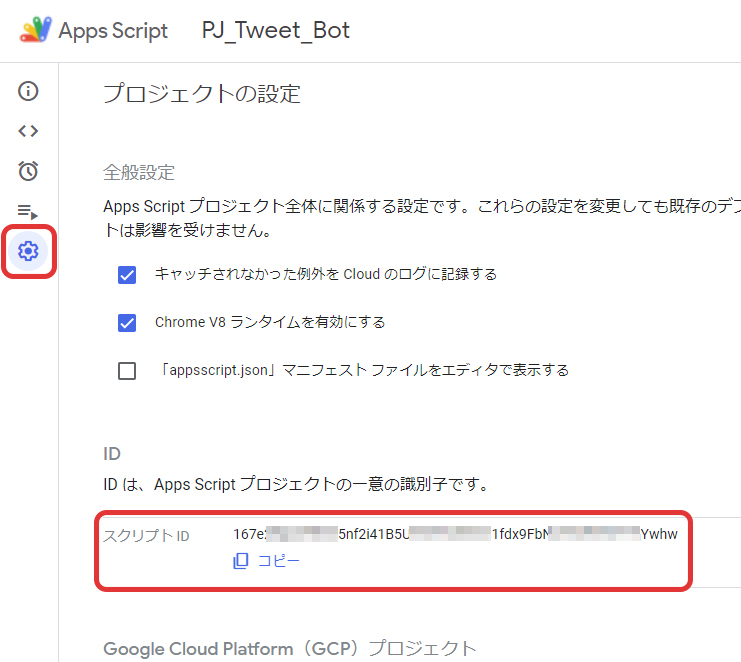
以上でGoogleスプレッドシートとGoogle Apps Scriptでの作業は完了ですが、次の作業にApps Script プロジェクトのスクリプトIDが必要になります。
スクリプトIDは左メニューの [プロジェクトの設定] メニューから確認することができます。この内容をコピーして次の手順へ進んでください。

手順2:Twitter Developer PortalでのコールバックURL設定
次に、Twitter Developer PortalでコールバックURLの設定を行います。「Twitter Developer」にアクセスしダッシュボードを開きます。
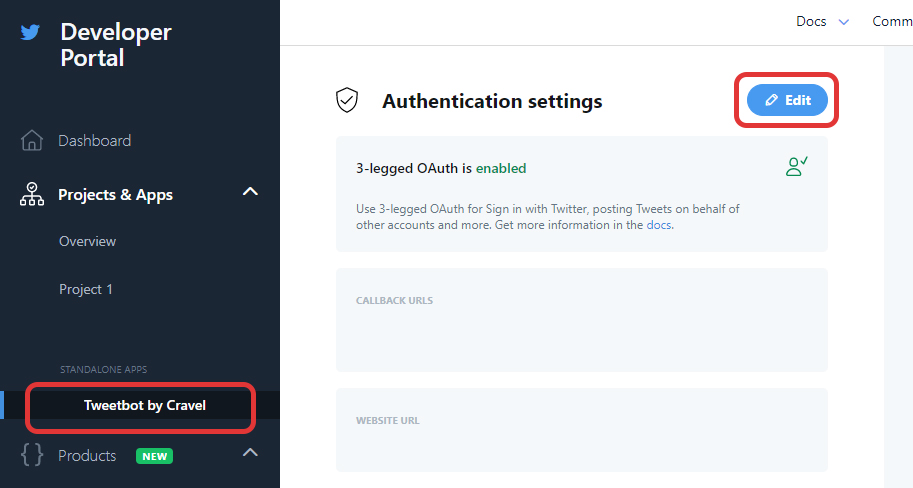
ダッシュボードから今回作成したアプリを選択し、「Authentication settings」の [Edit] ボタンをクリックします。

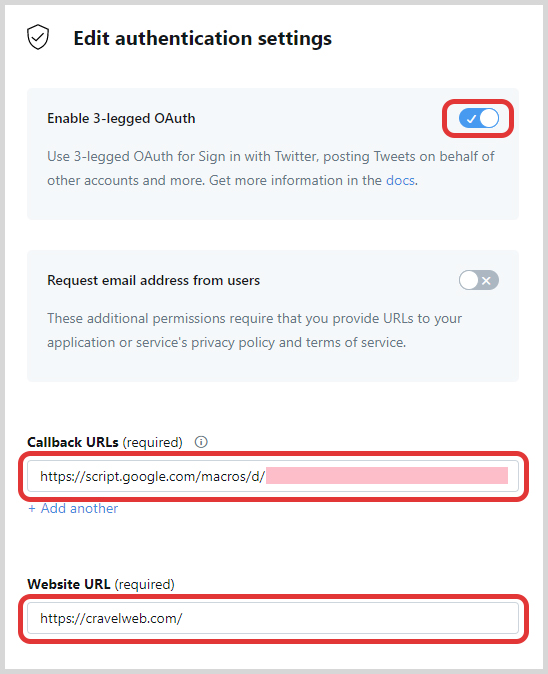
表示されたページの「Edit authentication settings」にある「Enable 3-legged OAuth」をクリックしてオンにします。
次に、「Callback URLs」と「Website URL」の2つのテキストボックスを入力します。

「Callback URLs」には「https://script.google.com/macros/d/(スクリプト ID)/usercallback」を入力します。(スクリプトID)の部分は手順1の最後で説明したApps ScriptのスクリプトIDの内容に置き換えて入力してください。

また、「Website URL」にはご自身のWebサイトURLを入力します。
入力が完了したら画面下の [Save] ボタンをクリックして保存します。
以上で手順は完了です。
Tweet Botを手動で実行する
では、作成したTweetボットを実行してみます。
動作確認などのためにボットを手動で実行する場合は、Apps Scriptのコード編集画面から行います。
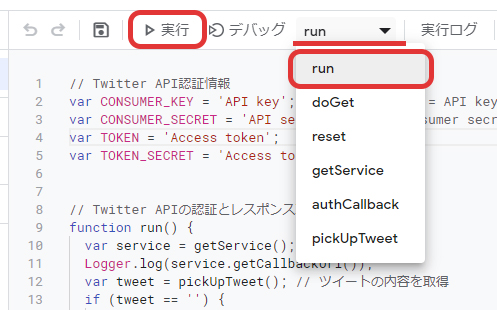
Apps Scriptのコード編集画面のツールバーにあるドロップダウンボックスから「run」を選択します。次に [実行] ボタンをクリックします。

スクリプトが実行され、スプレッドシートに記載されたツイートの一覧の中からひとつがランダムで選択され、ツイートが行われます。
タイムラインに無事ツイートが表示されればプログラムの実装は完了です!
ここまででツイートを自動で行うプログラムが動作するようになりましたので、最後にこのプログラムを一定時間おきにスケジュールして自動的に実行するように設定を行います。
Tweet Botを定期的に実行する
最後に、作成したプログラムを自動的に実行するように設定します。
自動実行するためには特にコーディングなどは必要なく、App Sctiptのトリガー設定で実現可能です。
Apps Scriptのプロジェクトページの右メニューにある [トリガー] をクリックし、右下に表示される [トリガーを追加] ボタンをクリックします。

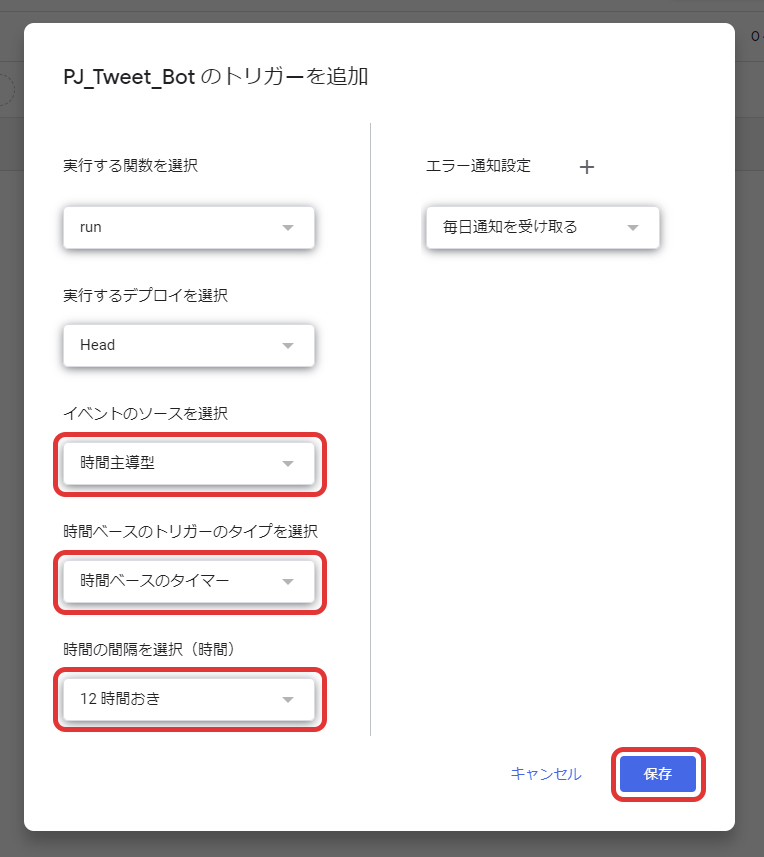
表示されたダイアログで自動的な実行を行う条件(トリガー)を設定します。
ここでは「〇〇時間おきに実行する」という条件を設定するため、「イベントのソースを選択」の「時間主導型」と「時間ベースのトリガーのタイプを選択」の「時間ベースのタイマー」を選択します。次に、「時間の間隔を選択(時間)」セレクトボックスから、今回のプログラムを自動的に実行する間隔を指定します。ここでは例として「12時間おき」としました。
最後に [保存] ボタンをクリックすればすべての設定の完了です。

これで半日(12時間)おきにプログラムが実行され、ツイートが自動投稿されるようになります。











コメント
はじめまして。こちらを参考にしてテストを行いましたが、エラーが出てしまいました。どう直せばよいのか、教えてください。
何卒、宜しくお願いいたします。
エラー
Exception: Request failed for https://api.twitter.com returned code 403. Truncated server response: {“errors”:[{“message”:”You currently have Essential access which includes access to Twitter API v2 endpoints only. If you need access to this endpo… (use muteHttpExceptions option to examine full response)
Service_.fetchInternal_ @ Service.gs:457
Service_.fetch @ Service.gs:305
run @ コード.gs:23