WordPressのCocoonテーマでは、タグやカテゴリに個別の表示タイトルを設定することができますが、デフォルトでは管理画面の一覧に内容が表示されないため、カテゴリページのメンテナンスなどを行う際に各カテゴリの詳細画面にひとつひとつ遷移をして確認する必要があります。
このカスタマイズは、WordPress管理画面のタグおよびカテゴリのリストにカラムを加えこの表示タイトルを一覧で確認できるようにします。
カスタマイズの概要
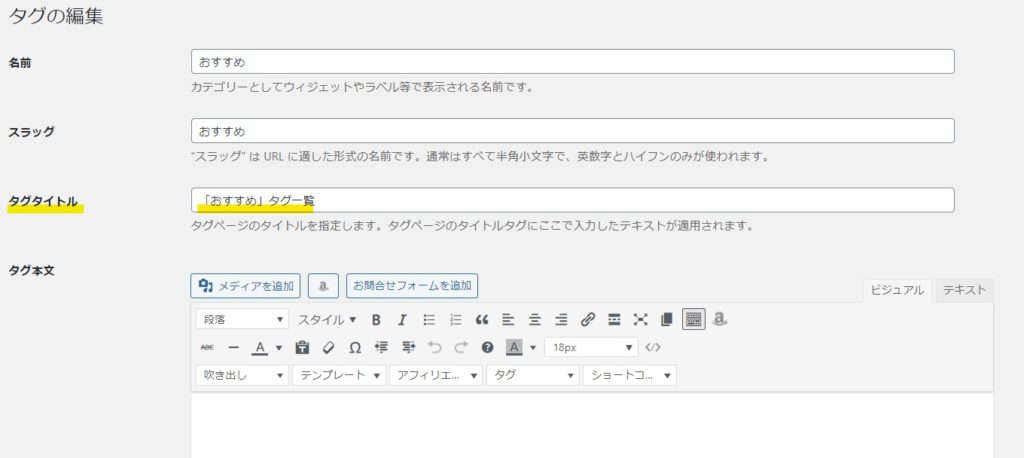
WordPressのCocoonテーマでは、タグ一覧画面のタイトル(h1見出し部分)のテキストをタグごとに自由に設定できるようになっています。

これは、タグ、カテゴリ編集画面にある[タグタイトル]、[カテゴリタイトル]のボックスに内容を入力することで反映することが可能です。

しかしながら、この[タグタイトル]、[カテゴリタイトル]はCocoonの独自設定項目のため、デフォルトのWordPress管理画面のタグ一覧、カテゴリ一覧からは確認することができません。

今回のカスタマイズは、このWordPress管理画面のタグ一覧、カテゴリ一覧にカラムを加え、[ID]と[タグタイトル]、[カテゴリタイトル]を表示できるようにします。
(IDは直接今回のカスタマイズに関係ないのですが、重複したカテゴリの断捨離などを行う際にIDで仕分けを安全に行うことなどができるため今回一緒に変更を加えています。)

タグ・カテゴリ管理画面にCocoonテーマの[カテゴリタイトル]、[タグタイトル]を表示するコード
以下のコードを[Cocoon Child (子テーマ)]テーマの[functions.php]に追記します。
// 管理画面のカスタマイズ for Cocoonテーマ Start
// カラム追加
function add_term_columns( $columns ) {
$columns = array_merge( //先頭に追加
array_slice($columns, 0, 1),
array('id' => 'ID'),
array_slice($columns, 1)
);
$columns['title-txt'] = 'タイトルテキスト'; //最後に追加
return $columns;
}
add_filter('manage_edit-category_columns' , 'add_term_columns');
add_filter('manage_edit-post_tag_columns' , 'add_term_columns');
// 追加されたカラムへの表示内容設定
function add_term_custom_column( $content, $column_name, $term_id ) {
switch($column_name) {
case 'title-txt':
$term = get_term($term_id);
if ( $term->taxonomy == 'category'){ // カテゴリの場合
$content = esc_attr(get_the_category_title($term_id));
} elseif ( $term->taxonomy == 'post_tag') { // タグの場合
$content = esc_attr(get_the_tag_title($term_id));
}
break;
case 'id':
$content = $term_id;
break;
}
return $content;
}
add_filter( 'manage_category_custom_column', 'add_term_custom_column', 10, 3 );
add_filter( 'manage_post_tag_custom_column', 'add_term_custom_column', 10, 3 );
// カラムでのソートを可能に
function add_term_sortable_columns( $columns ) {
$columns['title-txt'] = '表示タイトル';
$columns['id'] = 'ID';
return $columns;
}
add_filter( 'manage_edit-category_sortable_columns', 'add_term_sortable_columns' );
add_filter( 'manage_edit-post_tag_sortable_columns', 'add_term_sortable_columns' );
// 管理画面のカラム幅を調整
add_action('admin_head', 'column_width');
function column_width() {
echo '<style type="text/css">
table.tags th#id {
text-align: left;width:60px !important;overflow:hidden
}
table.tags th#posts {
text-align: left;width:80px !important;overflow:hidden
}
</style>';
}
// 管理画面のカスタマイズ for Cocoonテーマ Endコードの説明
大きく4つの処理があります。
1. 管理画面の一覧へのカラム追加
// カラム追加
function add_term_columns( $columns ) {
$columns = array_merge( //先頭に追加
array_slice($columns, 0, 1),
array('id' => 'ID'),
array_slice($columns, 1)
);
$columns['title-txt'] = 'タイトルテキスト'; //最後に追加
return $columns;
}
add_filter('manage_edit-category_columns' , 'add_term_columns');
add_filter('manage_edit-post_tag_columns' , 'add_term_columns');[function add_term_columns] では既存のカラムを取り出し、[id]と[title-txt]という追加して返す、という処理です。
Cocoonの設定では「タグテキスト」、「カテゴリテキスト」とそれぞれことなるラベリングがされていますが、ここではまとめて「タイトルテキスト」という名称にまとめてしまいました。
カラムの追加はadd_filterで行います。タグとカテゴリそれぞれに対して実施します。
2. カラムへの内容反映
// 追加されたカラムへの表示内容設定
function add_term_custom_column( $content, $column_name, $term_id ) {
switch($column_name) {
case 'title-txt':
$term = get_term($term_id);
if ( $term->taxonomy == 'category'){ // カテゴリの場合
$content = esc_attr(get_the_category_title($term_id));
} elseif ( $term->taxonomy == 'post_tag') { // タグの場合
$content = esc_attr(get_the_tag_title($term_id));
}
break;
case 'id':
$content = $term_id;
break;
}
return $content;
}
add_filter( 'manage_category_custom_column', 'add_term_custom_column', 10, 3 );
add_filter( 'manage_post_tag_custom_column', 'add_term_custom_column', 10, 3 );追加したカラムに対して、各項目のデータを反映させます。
タグテキスト、カテゴリテキストの取り出しはCocoonのソースコードを確認しながら[get_the_category_title()]、[get_the_tag_title()]を使用しています。
この関数はページテンプレートのタイトル表示処理部分に使われているもので、[タグタイトル]、[カテゴリタイトル]の内容がデータがなかった場合、[名前]の値が返されます。
3. カラムのソートを可能に
// カラムでのソートを可能に
function add_term_sortable_columns( $columns ) {
$columns['title-txt'] = '表示タイトル';
$columns['id'] = 'ID';
return $columns;
}
add_filter( 'manage_edit-category_sortable_columns', 'add_term_sortable_columns' );
add_filter( 'manage_edit-post_tag_sortable_columns', 'add_term_sortable_columns' );[ID]、[表示タイトル]カラムそれぞれでソートを可能にします。
4. 一覧のスタイルシート調整
// 管理画面のカラム幅を調整
add_action('admin_head', 'column_width');
function column_width() {
echo '<style type="text/css">
table.tags th#id {
text-align: left;width:60px !important;overflow:hidden
}
table.tags th#posts {
text-align: left;width:80px !important;overflow:hidden
}
</style>';
}デフォルトでは[ID]のカラムが広く表示されてしまうため、一部のCSSを上書きして管理画面の見た目を調整しています。とりあえず大きな支障がない程度にCSSを加えていますが、表示環境により見え方が異なると思いますので微調整してください。
このブロック自体は記述しなくても今回のカスタマイズの動作に影響ありません。















コメント