複数サイトの管理のため、WordPressのテスト環境をXAMPPをつかって構築した際のメモです。
PC環境はWindows 10です。
本コンテンツは以下の4部に分かれています。
XAMPPを使った複数のWordPressサイトのテスト環境構築
- XAMPP初期設定 (1/4):XAMPPをインストールし初期設定を行う(このページ)
- XAMPP初期設定 (2/4):Apacheでポート別に複数サーバーを設定する
- XAMPP初期設定 (3/4):MySQLのパスワード設定を行う
- XAMPP初期設定 (4/4):WordPressのインストールを行う
XAMPPをインストールし初期設定を行う
XAMPP公式ページにアクセスします。
[Windows向けXAMPP] リンクからインストーラー(exeファイル)をダウンロードします。
ダウンロードが完了したら、ダウンロードしたファイル(xampp-windows-x64-8.x.xxx-installer.exe)を実行します。
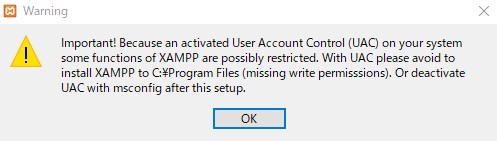
[Worning] のメッセージダイアログが表示されます。
これは、Windows 10のUAC(ユーザーアカウント制御)機能が有効になっているために表示されるもので「C:\Program Files\」フォルダ以外にインストールを行うか、もすくはmsconfigからUACを無効化するように、という趣旨のメッセージとなっています。

[Setup] ウィザードが表示されます。[Next] をクリックします。
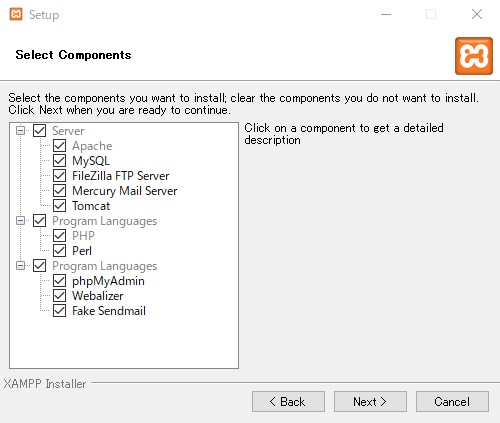
コンポーネントの選択を行います。私はデフォルトでのインストールを進めました。[Next] をクリックします。

インストール先のディレクトリを指定します。ここでは例として「D:\XAMPP」を指定します。指定したら [Next] をクリックします。
Languageの画面で言語の選択ボックスが表示されます。項目は英語とドイツ語の2種類しかないため、デフォルトのEnglish(英語)のまま [Next] をクリックします。

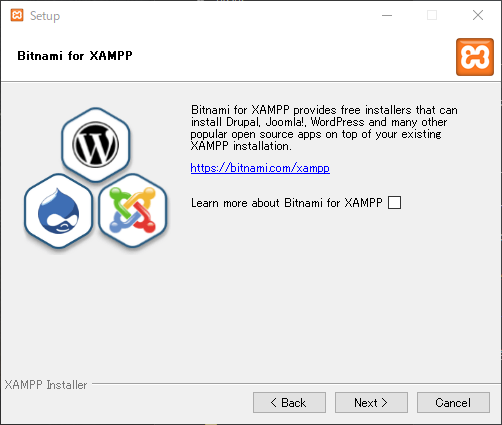
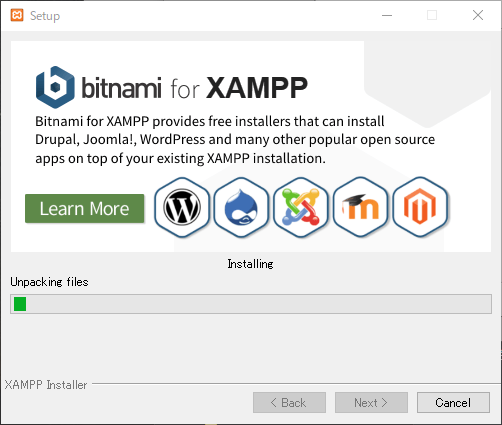
Bitnami for XAMPPの案内が表示されます。BitnamiはDrupal、Joomla!、WordPressなどのインストーラとのことですが、WordPressのインストールは今回個別に行うため先に進みます。
[Learn more about Bitnami for XAMPP] のチェックを外して [Next] をクリックします。

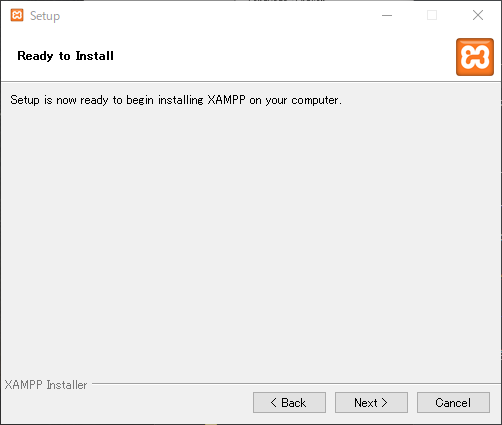
「Setup is now ready to begin….」メッセージが表示されます。[Next] をクリックします。

インストールが自動的に進行します。

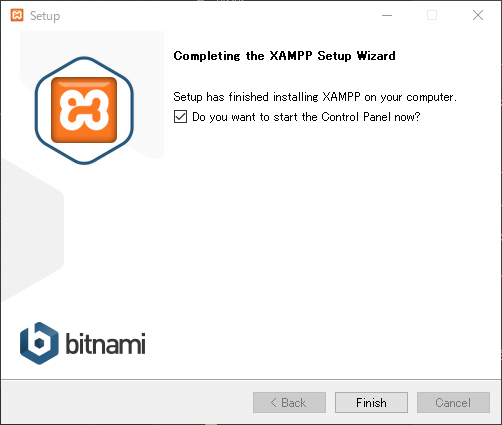
「Completing the XAMPP Setup Wizard」メッセージが表示されたらXAMPPのインストールは完了です。今回の手順ではこの後にXAMPPコントロールパネルの設定に移るため、[Do you want to start the Control Panel now?] のチェックをオンにしたまま [Finish] ボタンをクリックします。

以上でWindows 10でのXAMPPのセットアップは完了です。続いてXAMPPの全体的な設定の確認を進めます。
XAMPPの初回起動確認を行う
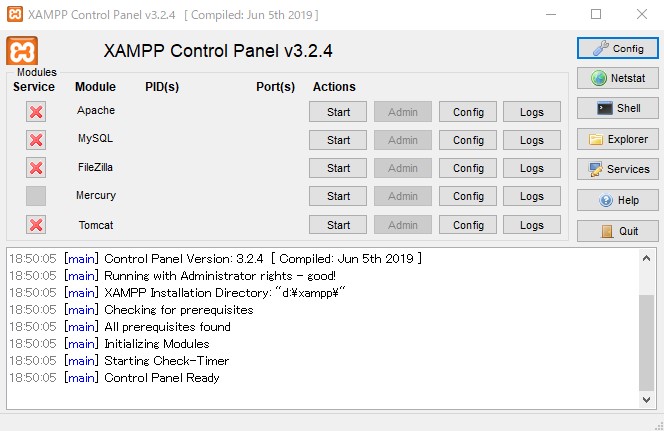
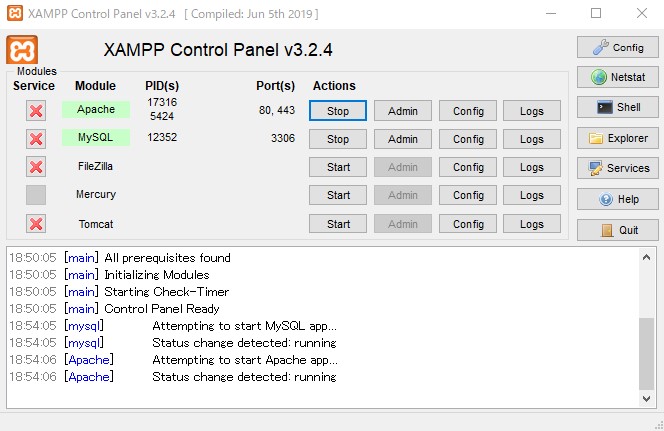
XAMPPコントロールパネルのウィンドウが表示されます。

各モジュールの行に並んでいる [Start] ボタンをクリックすることで、モジュールを開始することができます。
とりあえずWordPress環境のためにApacheとMySQLを実行する必要があるため、ApacheとMySQLそれぞれの [Start] ボタンをクリックします。(現段階ではどちらのモジュールから起動しても大きな影響はありません)
セットアップに問題がなければこの段階でApacheとMySQLが起動します。起動中のモジュールは名前の背景が緑色に変化します。

ここまででXAMPPの初回起動確認は完了です。
ApacheとMySQLの動作確認を行う
ブラウザでサーバーにアクセスできるかどうかを確認します。
Chromeなどのブラウザを開いて、アドレスバーに「127.0.0.1」と入力し、エンターキーを押します。
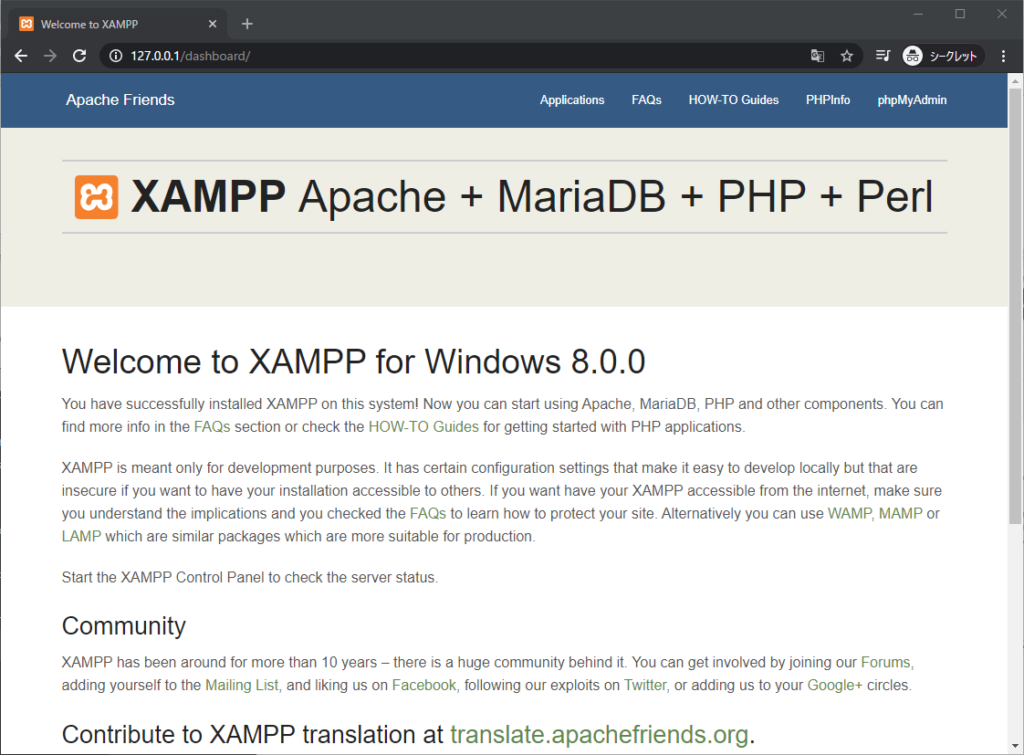
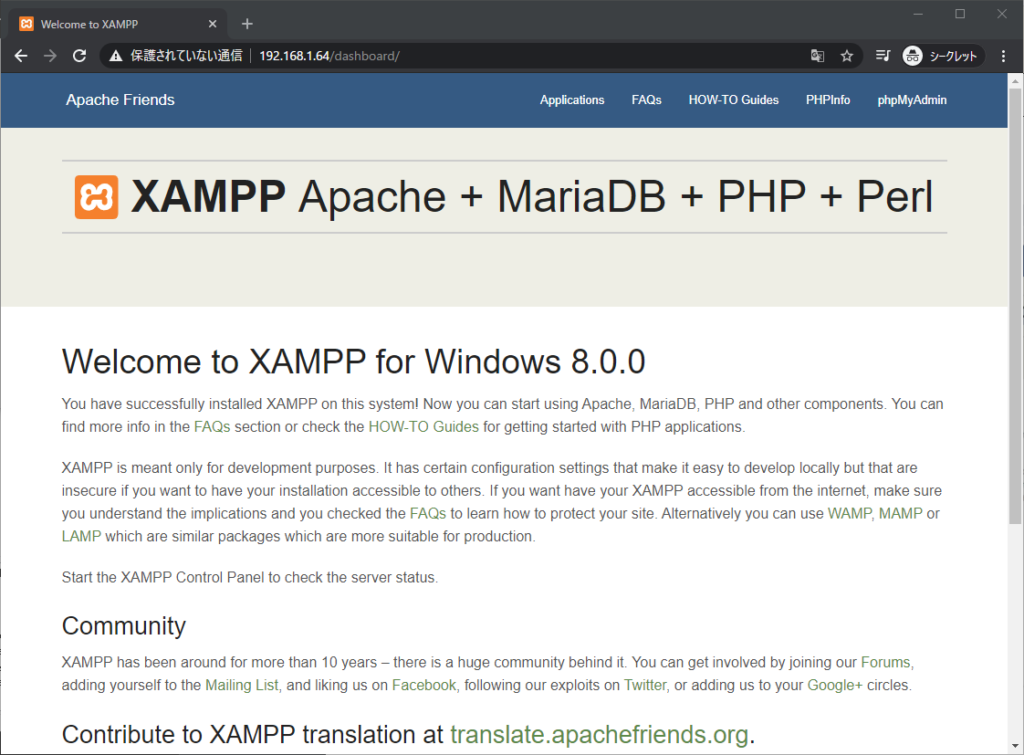
Apacheが正しく起動している場合、以下のような画面が表示されます。
(初期設定の場合、http://127.0.0.1/ にアクセスすると自動的に http://127.0.0.1/dashboard/ にリダイレクトしてこの画面が表示されます。)

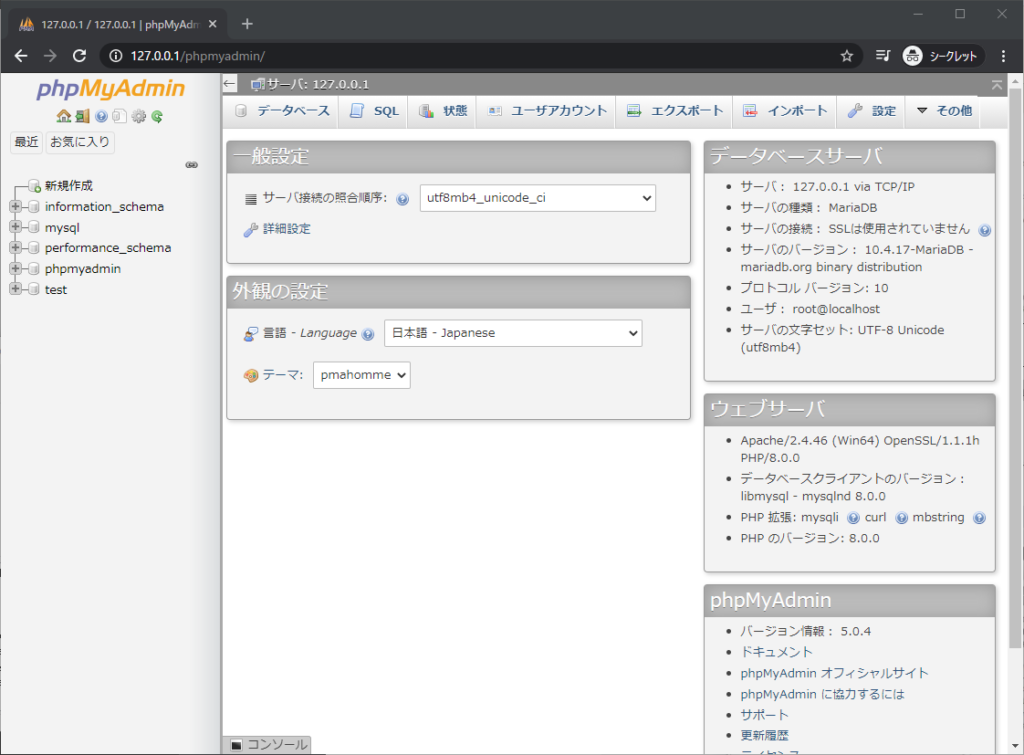
再度、ブラウザのアドレスバーに「http://127.0.0.1/phpmyadmin/」と入力し、エンターキーをおします。
MySQLが正しく起動している場合、以下のような画面が表示されます。

ApacheとMySQLの起動が問題ないようであれば一度ブラウザを閉じて先に進みます。
現段階で画面が正しく表示されない場合はセットアップ段階での問題などが考えられるため、セットアップの手順を見直してやり直してください。
固定IPアドレスを設定する
テストサーバー単体で確認を行うだけであれば必要ないかもしれませんが、他のノートPCやスマホなどから動作確認を行うために固定IPアドレスの設定を行います。
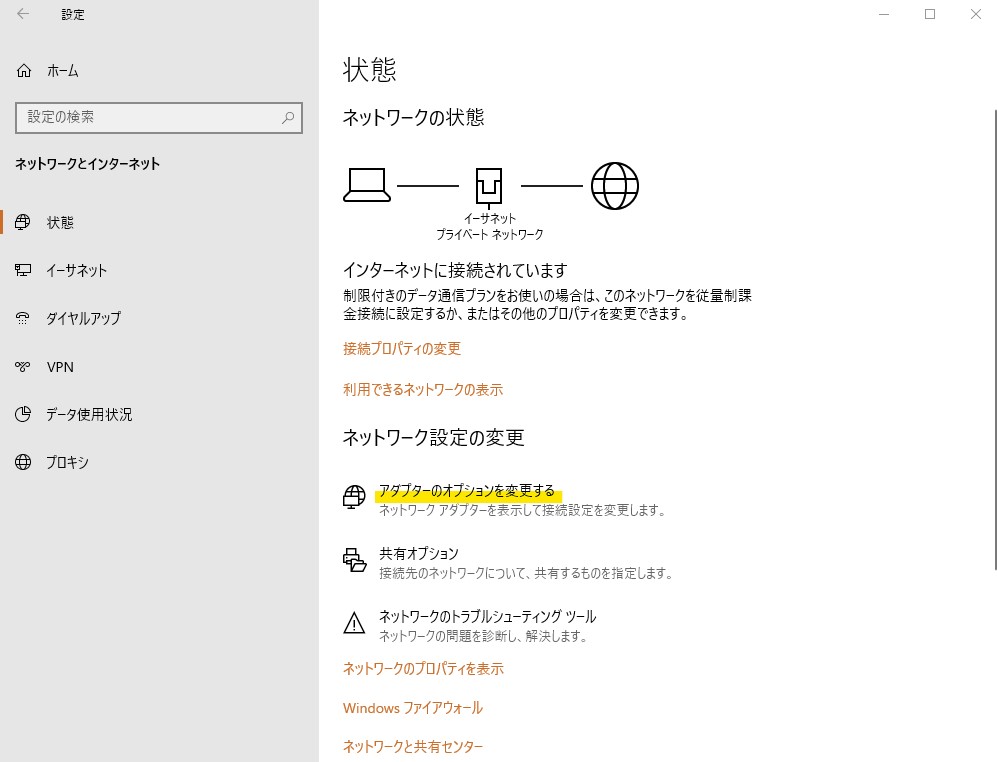
スタートメニューから「Windowsの設定(コントロールパネル)」を開き、「ネットワークとインターネット」をクリックします。

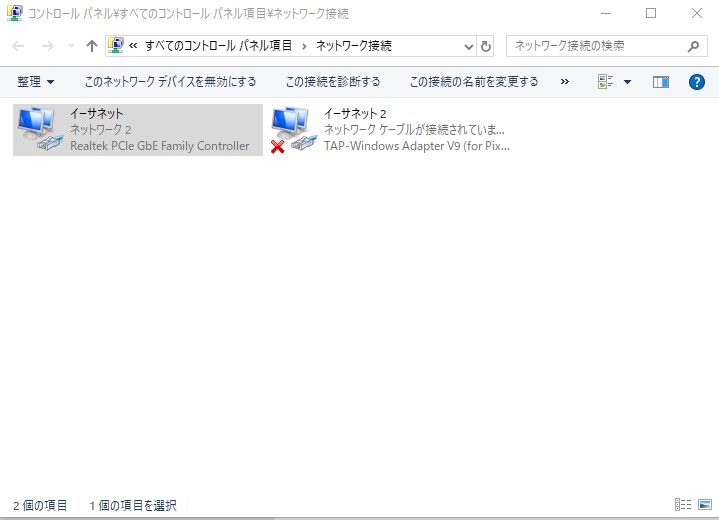
[アダプターのオプションを変更する] をクリックします。

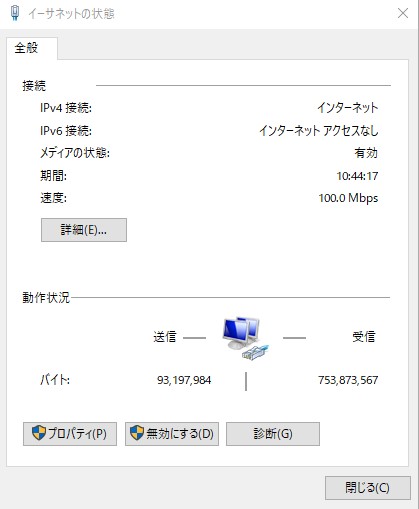
表示されたウィンドウから、接続中のネットワークアダプタのアイコンをダブルクリックします。

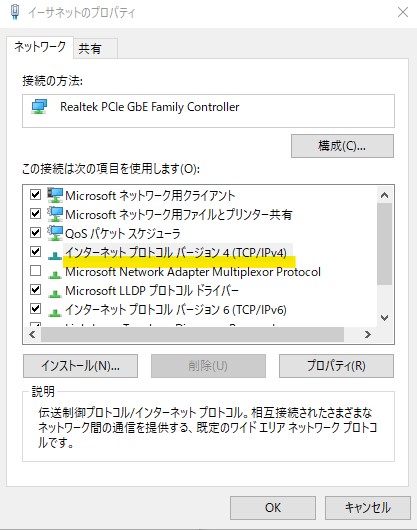
[プロパティ] をクリックします。

リストにある「インターネット プロトコル バージョン 4 (TCP/IPv4)」をクリックし、[プロパティ] ボタンをクリックします。
(チェックボックスはオンのままにしてください。)

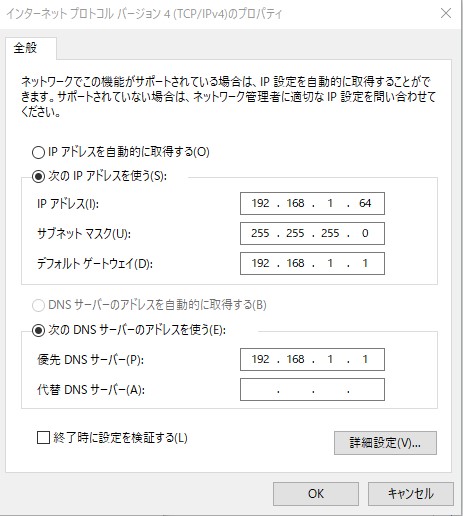
[次の IP アドレスを使う] をクリックし、IPアドレスを手入力します。設定はプロバイダやネットワーク機器などの環境により異なりますので注意してください。
この例ではテストサーバーのIPアドレスを「192.168.1.64」と指定しています。

IPアドレスの指定が完了したら [OK] をクリックしてすべてのウィンドウを閉じます。
前項の手順と同様に、Chromeなどのブラウザを使って固定IPアドレス(ここでは 192.168.1.64)でのアクセスができるかどうかを確認します。

以上でXAMPPを使ったApache、MySQLのセットアップとテストサーバーのためのIPアドレス固定の設定が完了しました。
Apacheでポート別に複数サーバーを設定する
この後はApacheでの複数サーバー設定、MySQLの基本設定、WordPressのインストールと進むのですが、説明が長くなってしまったため次回に続きます。
















コメント