WordPressブログのCocoonテーマにて、サイドバーに画像を追従表示する例です。
Cocoonテーマではプラグインなどを使用することなく、ウィジェットの標準機能としてサイドバー追従の項目を作ることが可能です。
このCocoon標準のウィジェットでは、記事のアクセスランキングや広告バナーなどブログサイトで共通する情報などを全ページで表示することができますが、ここでは共通の要素以外にそれぞれの記事に対して異なる画像をサイドバーに表示したい場合のカスタマイズの一例をご紹介します。
Cocoonで記事ごとに異なる画像をサイドバーに追従表示させる手順
サイト全体の設定
以下のコードをCocoonの子テーマディレクトリにあるfunctions.phpに追記します。
/* 「side-sticky」クラスがついた画像をサイドバーに追従固定する */
function add_sticky_script_in_wp_footer()
{
if (!is_single()) return;
ob_start();
?>
<script>
if($("#sidebar-scroll").size()){
$(".side-sticky").appendTo("#sidebar-scroll");
}else{
$(".side-sticky").appendTo("#sidebar");
var div=$("<div id=\"sidebar-scroll\" class=\"sidebar-scroll\"></div>");
$(".side-sticky").wrap(div);
$("body").removeClass("no-scrollable-sidebar");
$("body").addClass("scrollable-sidebar");
}
</script>
<?php
$html = ob_get_contents();
ob_end_clean();
echo $html;
}
add_action('wp_footer', 'add_sticky_script_in_wp_footer', 1);サイト全体の設定は以上で終了です。表示したい画像はそれぞれの記事の編集画面で指定します。
各記事での指定
追従表示を行いたい記事を編集画面で開き、表示したいブロックを記事に配置します。
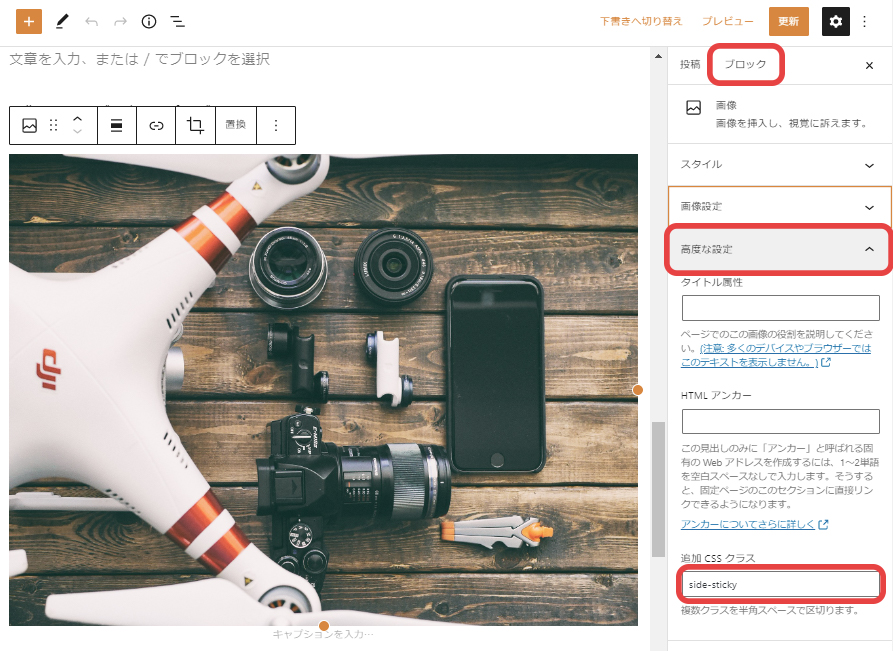
「設定」バーを開き、[ブロック] をクリックし、[高度な設定] をクリックします。
表示された [追加 CSS クラス] ボックスに「side-sticky」と入力します。

この状態で記事を更新すれば設定は完了です。
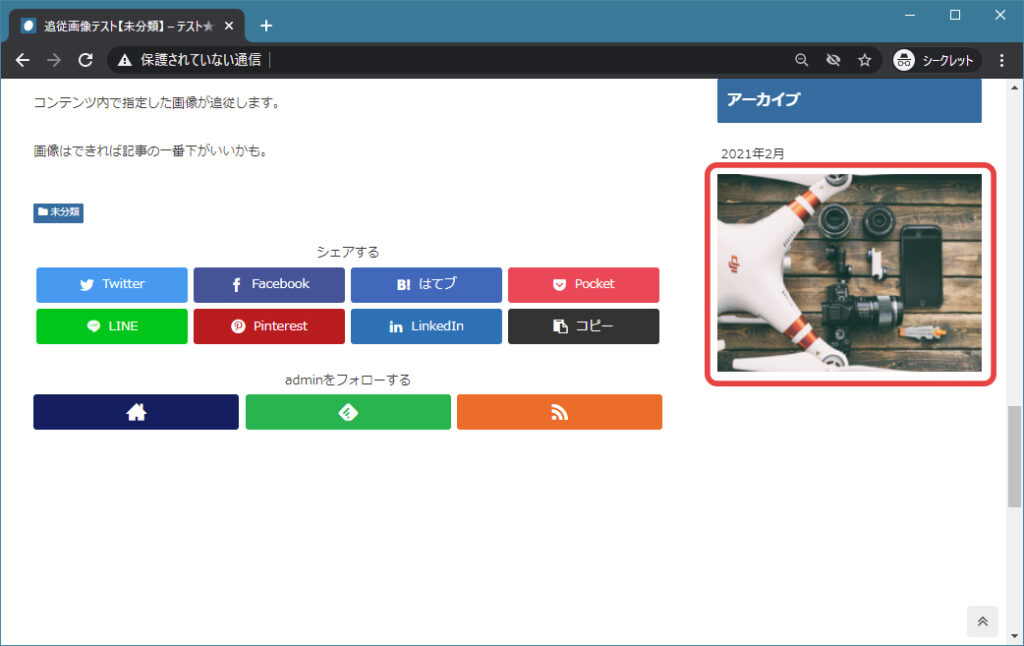
サイドバー固定表示の例
それぞれの投稿ページにアクセスすると、編集画面で指定したブロックがサイドバーの一番下の項目として配置され、スクロールに追従するように表示されます。














コメント