Microsoft Power Automate Desktopを使ってテキストの各行の内容を使って繰り返し処理するフローのサンプルです。
繰り返し処理には「For each」
Microsoft Power Automate Desktopで繰り返し処理を行うには、「For each」や「Loop」などのアクションを使用します。
その中で、複数の要素を持つデータの要素のひとつひとつに処理を行うような場合は「For each」アクションを使うことが一般的です。
この「For Each」ではリストを繰り返し処理の対象に指定ができますが、ファイルなどから読み取ったテキストデータはリスト形式ではないため、そのままでは繰り返し処理には使えないようです。
テキストデータを使って「For Each」での繰り返し処理を行う場合は、「テキストの分割」を行ってリストを作成してから、そのリストに対して繰り返しアクションを指定することで実現できます。
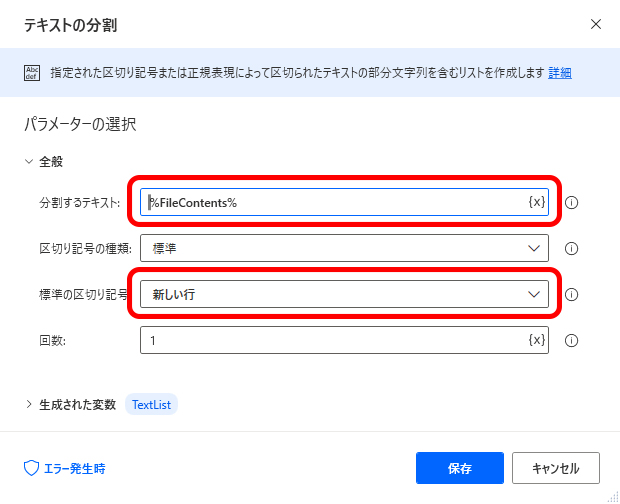
テキストをリストに格納する「テキストの分割」アクション
テキストの分割アクションを使うことで、テキストデータを記号などを基準に分割してリストに格納することが可能です。
この時、「区切り記号」を [新しい行] に指定すると、テキストの各行を分解されてリストに格納されます。
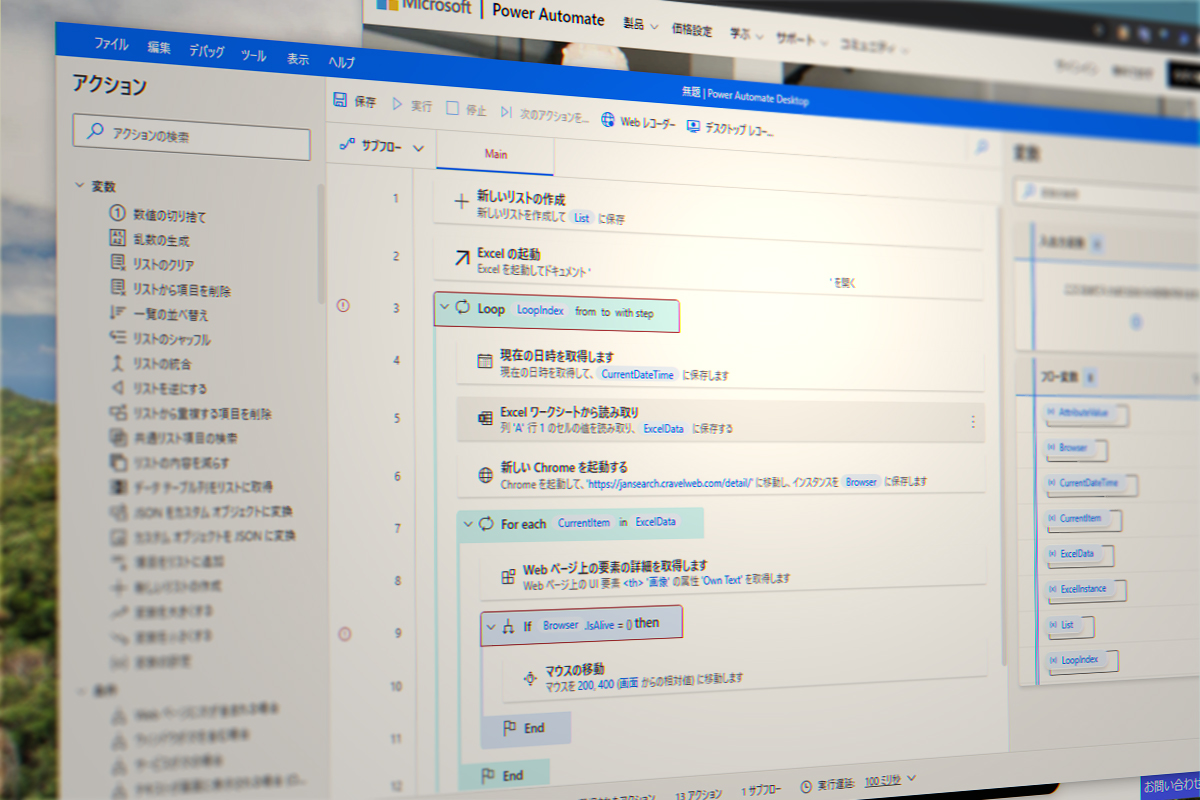
URLの一覧からページにアクセスしてタイトルを取り出すフロー
上記のテキストの繰り返し処理のサンプルとして、複数のURLが記述されたテキストファイルを読み取り、それぞれのURLにブラウザを使ってアクセスし、タイトルの内容を取り出すフローを作ってみます。
Power Automate Desktopのサンプルコード
Power Automate Desktopでテキストの各行を読み取って処理をするフローのサンプルです。
File.ReadText File: $'''C:\\Data\\URL.txt''' Encoding: File.TextFileEncoding.UTF8 Content=> FileContents
Text.Split Text: FileContents StandardDelimiter: Text.StandardDelimiter.NewLine DelimiterTimes: 1 Result=> TextList
Variables.CreateNewList List=> List
WebAutomation.LaunchChrome Url: $'''https://jansearch.cravelweb.com/''' WindowState: WebAutomation.BrowserWindowState.Minimized ClearCache: False ClearCookies: False BrowserInstance=> Browser
LOOP FOREACH CurrentItem IN TextList
IF IsNotEmpty(CurrentItem) THEN
WebAutomation.GoToWebPage BrowserInstance: Browser Url: CurrentItem
WebAutomation.DataExtraction.GetDetailsOfWebPage BrowserInstance: Browser DetailsType: WebAutomation.DetailsType.Title Details=> WebPageProperty
Variables.AddItemToList Item: WebPageProperty List: List NewList=> List
END
END
Display.ShowMessage Title: $'''タイトル一覧''' Message: List Icon: Display.Icon.None Buttons: Display.Buttons.OK DefaultButton: Display.DefaultButton.Button1 IsTopMost: False ButtonPressed=> ButtonPressedURL.txt
上記のフローで読み取りを行うテキストファイルC:\Data\URL.txtを用意します。テキストの内容は1行にひとつのURLを記述したものを作成してください。
https://jansearch.cravelweb.com/detail/4902370542912
...
...
...
また、上記のサンプルではファイルの配置場所にC:\Dataが指定されていますので、適宜置き換えて使用してください。












コメント
コードを貼り付けましたが、エラー表示されてしまいます。他ページのようにキャプチャがあるととても助かります。