WordPressテーマのCocoonにおけるメニュー(グローバルメニュー)の調整方法をまとめています。
メニュー文字の折り返しなどの調整の参考にどうぞ。
Cocoon設定画面でのグローバルメニューの調整
Cocoon設定画面では、グローバルメニューの「固定値での幅指定」もしくは「テキスト幅に応じた幅指定」のいずれかを指定することができます。
設定はWordPress管理画面の [Cocoon 設定] メニューをクリックし、[ヘッダー] タブをクリックして表示される設定画面から行います。
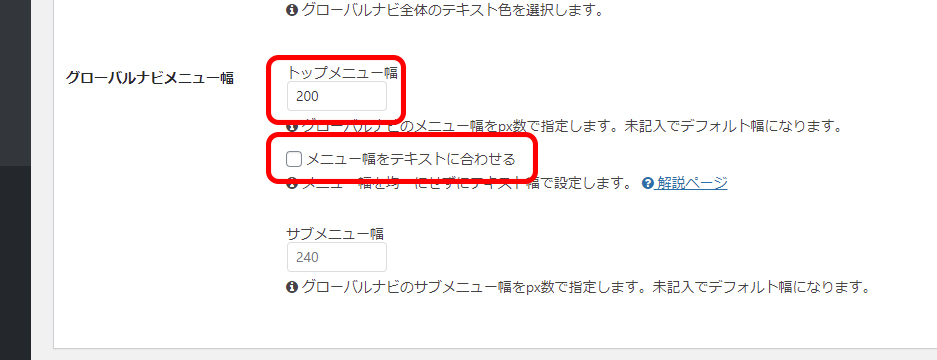
画面の下のほうにある「トップメニュー幅」および「メニュー幅をテキストに合わせる」チェックボックスそれぞれを変更することでグローバルナビメニューの表示が変わり明日。
トップメニュー幅を変更する
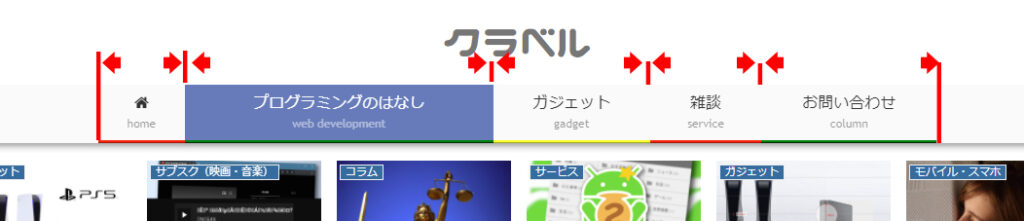
「トップメニュー幅」ボックスの数値を変更することでメニュー項目の横幅を任意に指定することができます。
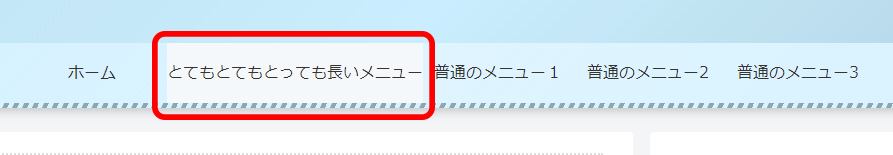
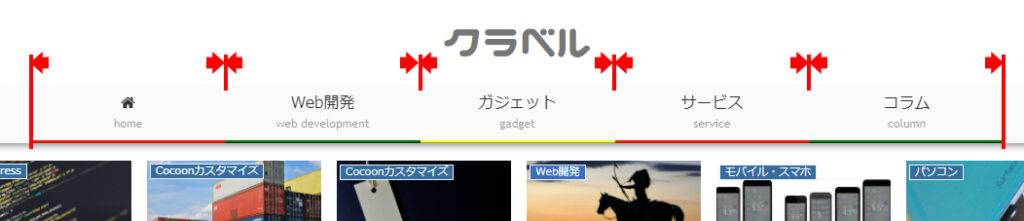
トップメニューは通常、指定された値の幅で固定表示されます。この値を大きくすることでメニューひとつひとつの表示幅が広がり、長い文字のメニュー項目などの表示が行えるようになります。
メニュー幅をテキストの長さに合わせる
[メニュー幅をテキストに合わせる] チェックボックスをオンにすることで、メニュー項目の横幅を自動的に調整することができます。
この場合、メニュー項目の幅はそれぞれの文字の長さに合わせて表示されるため、長い文字のメニュー項目なども折り返さずにそのまま表示されます。
スタイルシート(CSS)を使ったグローバルメニューの調整
前述の設定で多くの場合のメニュー項目の折り返しの調整は可能かと思いますが、Cocoon子テーマのスタイルシートに追記、修正することでより細かい文字の折り返しなどの調整が可能です。
スタイルシートの編集はWordPress管理画面にある [外観] → [テーマエディター] メニューの「Cocoon Child: スタイルシート」の編集画面などからも行うことができます。
CSSでメニュー項目の折り返しを調整する
以下のコードを子テーマのstyle.cssに追記します。
.menu-item {
width: initial!important;
}
.menu-item .item-label {
overflow-wrap: initial;
}文字の折り返しが変更され、文字列の長さにメニュー幅が変更されます。前述の「メニュー幅をテキストの長さに合わせる」オプションとほぼ同等の表示になります。
特定のメニュー項目だけ折り返しを調整する
特定のメニュー項目だけがその幅を超えて折り返してしまうような場合、メニュー項目のcssクラス指定と組み合わせることで個別の調整も可能です。
メニュー項目ごとの表示指定を行うには、まずWordPressの [外観] → [メニュー] をクリックします。
[編集するメニューを選択] の一覧からトップメニュー(ヘッダーメニュー)に指定したメニューを選択し、[選択] ボタンをクリックします。
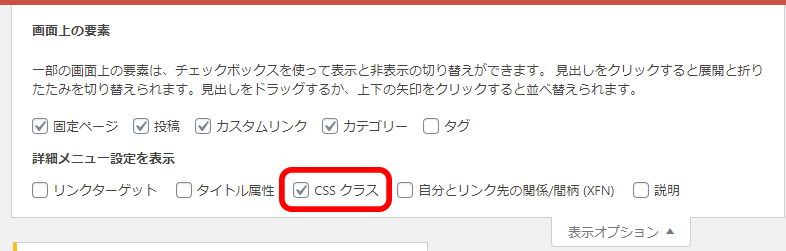
管理画面右上にある [表示オプション▼] をクリックし、[CSS クラス] チェックボックスをクリックしてオンにします。
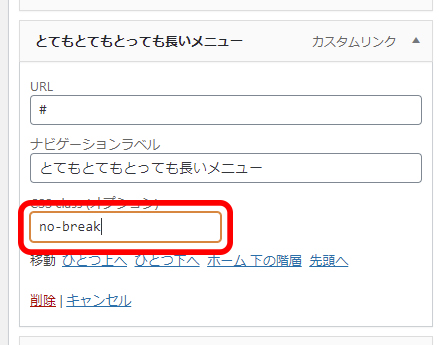
メニュー項目の編集画面を開き、[CSS class (オプション)] ボックスに「no-break」と入力します。
[メニューを保存] ボタンをクリックします。
以上でメニュー項目の設定は終了です。次にスタイルシートの更新を行います。
以下のコードを子テーマのstyle.cssに追記します。
.no-break {
width: initial!important;
}
.no-break .item-label {
overflow-wrap: initial;
}指定したメニュー項目のみ、テキストの折り返しが調整されます。