phpやcssファイルのソース編集などを行わずに投稿の編集画面だけを使って画像をページの右下に固定表示するカスタマイズです。
かなり簡易的な方法のため、細かい調整が必要な可能性がありますが、カスタマイズのヒントの一例としてご紹介します。
ページ用のカスタムCSSを使ってスタイルを変更する
Cocoonでは編集画面の下にページ独自のスタイルシートやJavaScriptを記述できるエリアがあり、これを使ってページごとの簡易なカスタマイズを行うことができます。

今回はこのエリアにCSSを追加して画像の表示を変更します。
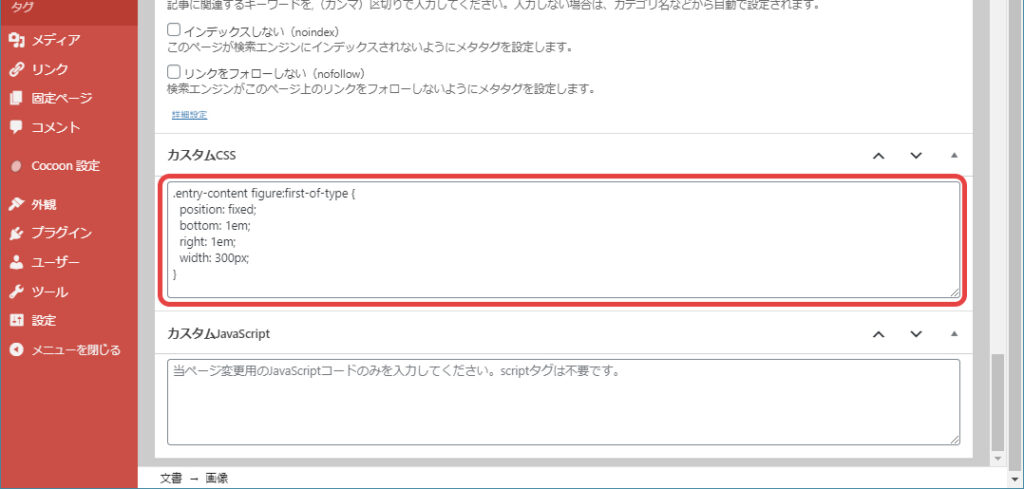
投稿の編集画面を開き、画面下の [カスタムCSS] ボックスに以下のコードを記述します。
.entry-content figure:first-of-type {
position: fixed;
bottom: 1em;
right: 1em;
width: 300px;
z-index: 99999;
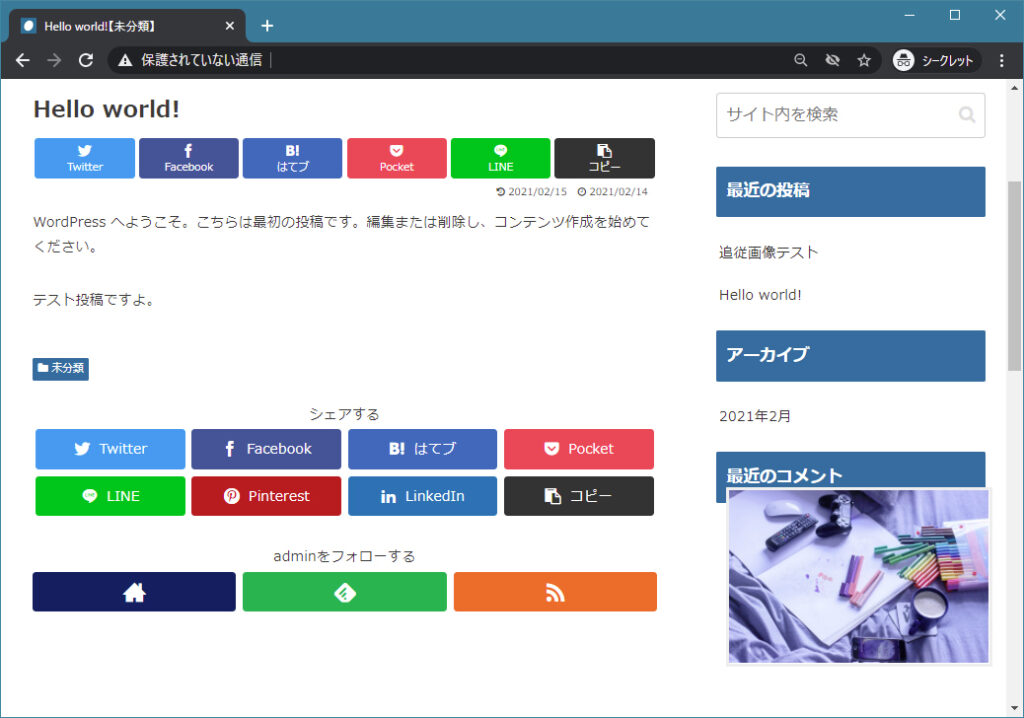
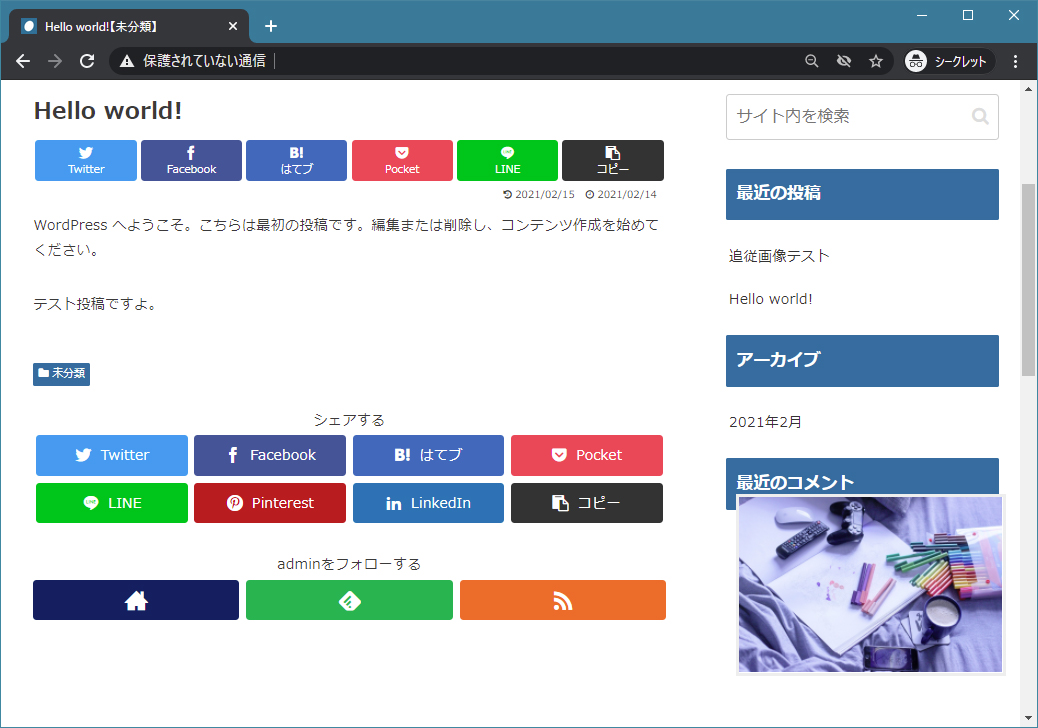
}ページを保存して公開すると、このページに指定された「最初の画像」が画面の右下に固定表示されるようになります。

CCSS3のfirst-of-type疑似クラス
このカスタマイズでは、スタイルシートのfirst-of-typeという疑似クラスを使用しています。
これは、「最初の〇〇要素」を選択することができるスタイルシートで、今回のように「ページの最初に配置された画像(figure要素)だけの表示を変更したい」といった場合に使用することができます。
今回の例では画像の表示場所や大きさは固定表示としているため、スマートフォンやタブレットなど、画面の大きさによっては意図にそぐわない表示になってしまう可能性があるほか、要素の重なりを避けるためのz-indexも99999と乱暴に指定しまっているため、厳密にはあまり行儀のよいコードではないかもしれません。
スタイルの各指定を変更することで表示位置やサイズなどが調整できますので、参考までにご自身のサイトのレイアウトなどに合わせて調整してみてください。















コメント