WordPressのプラグインを開発していきます。今回は既存のプラグインを例にプラグインファイルの基本構成を見ていきたいと思います。
WordPressプラグインの基本構成を知る
WordPressで一番有名なプラグインって何でしょう?JetpackやAkismetなど、どんなサイトでも使える有名プラグインもあれば、使い道がいまいちよくわからないプラグインも。
Hello Dollyプラグインって?
WordPressのセットアップ直後に「Hello Dolly」というプラグインがインストールされていることに気づかれた方も多いのではないでしょうか。この「Hello Dolly」プラグインはWordPressの標準パッケージに最初から含まれているプラグインです。
プラグインの元ネタとなった「Hello, Dolly!(ハロー・ドーリー!)」とは、1964年のアメリカのミュージカル。劇中の楽曲である同名の「Hello, Dolly!」はジェリー・ハーマンの作詞・作曲によるもので、ルイ・アームストロングが歌い大ヒットしました。
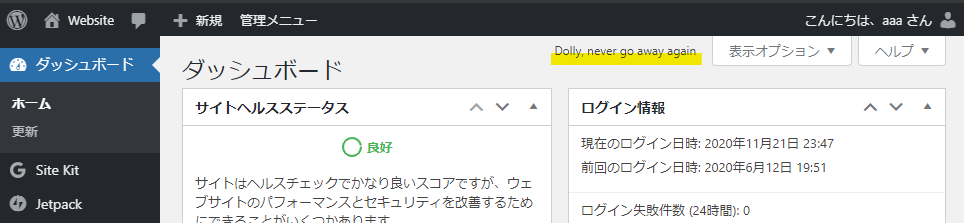
WordPressの「Hello Dolly」プラグインは、この楽曲「Hello, Dolly!」の有名な歌詞の一部をランダムでWordPress管理画面の右上に表示するというシンプルなプラグインです。

WordPress利用者にとってはあまり必要のないプラグインかもしれませんが、WordPress開発にチャレンジする方にとっては、このHello DollyプラグインがWordPressプラグイン開発の基本的な要素を知ることができるサンプルとして参考になります。
Hello Dollyプラグインを見てみる
実際にHello Dollyプラグインのコードを見てみましょう。WordPressのプラグインはWebサーバーの「/wp-content/plugins」ディレクトリ内に配置されます。
WindowsのXAMPP環境であれば「D:\xampp\htdocs\wp-content\plugins」などになると思いますが、実際のパスは各自の環境に置き換えて確認してみてください。
このpluginsディレクトにの中にある「hello-dolly」ディレクトリが、このHello Dollyプラグインのデータです。
ディレクトリ内のファイルを確認すると、プラグイン本体となるhello.phpファイルとreadme.txtの2つのファイルで構成されていることがわかります。これがWordPressのプラグインに必要な最低限のファイル構成です。
+wp-content
+languages
+plugins
+...
+hello-dolly
+hello.php
+readme.txt
+...
+themes
+uploads
なお、WordPressプラグインはphpファイル単独でも動作可能です。readme.txtはWordPressプラグイン用に書式が定められたテキスト形式のファイルで、wordpress.orgなどでの配布の際に必要となるファイルですので、一般配布せず自分のサイトや直接管理しているサイトにインストールして使用する場合には不要です。
readme.txtについては配布時に記述すればよいので、今回はphpのコード記述を中心に確認を進めていきます。
Hello Dollyプラグインファイルのphpコードを確認
hello.phpファイルの中を見てみましょう。
hello.phpのソースコードは3つの関数定義と、2つのadd_action()関数の呼び出しというシンプルな構成でできています。(下記はVer 1.7.2の例)
<?php
/**
* @package Hello_Dolly
* @version 1.7.2
*/
/*
Plugin Name: Hello Dolly
Plugin URI: http://wordpress.org/plugins/hello-dolly/
Description: This is not just a plugin, it symbolizes the hope and enthusiasm of an entire generation summed up in two words sung most famously by Louis Armstrong: Hello, Dolly. When activated you will randomly see a lyric from <cite>Hello, Dolly</cite> in the upper right of your admin screen on every page.
Author: Matt Mullenweg
Version: 1.7.2
Author URI: http://ma.tt/
*/
function hello_dolly_get_lyric() {
/** These are the lyrics to Hello Dolly */
$lyrics = "Hello, Dolly
Well, hello, Dolly
...
Dolly'll never go away again";
// Here we split it into lines.
$lyrics = explode( "\n", $lyrics );
// And then randomly choose a line.
return wptexturize( $lyrics[ mt_rand( 0, count( $lyrics ) - 1 ) ] );
}
// This just echoes the chosen line, we'll position it later.
function hello_dolly() {
$chosen = hello_dolly_get_lyric();
$lang = '';
if ( 'en_' !== substr( get_user_locale(), 0, 3 ) ) {
$lang = ' lang="en"';
}
printf(
'<p id="dolly"><span class="screen-reader-text">%s </span><span dir="ltr"%s>%s</span></p>',
__( 'Quote from Hello Dolly song, by Jerry Herman:', 'hello-dolly' ),
$lang,
$chosen
);
}
// Now we set that function up to execute when the admin_notices action is called.
add_action( 'admin_notices', 'hello_dolly' );
// We need some CSS to position the paragraph.
function dolly_css() {
echo "
<style type='text/css'>
...
</style>
";
}
add_action( 'admin_head', 'dolly_css' );
hello_dolly_get_lyric()は「Hello, Dolly!」の歌詞を定義し、ランダムで1行分のテキストを戻り値とする関数。
hello_dolly()は、hello_dolly_get_lyric()から歌詞の1行を取り出し、htmlタグと組み合わせて出力する関数。出力するhtmlは音声ブラウザや他言語を考慮したものになっているようです。
dolly_css()は、hello_dolly()で出力するhtmlのためのスタイルシートを出力する関数となっています。
そして、2つのアクションフック(add_action)を使い、管理画面の通知領域とヘッダーに「Hello, Dolly!」の歌詞を含むhtmlと、それの見た目を定義するcssを出力しています。
add_action( 'admin_notices', 'hello_dolly' );
...
add_action( 'admin_head', 'dolly_css' );
基本的な動作はこれだけ。これでadmin_noticesのアクションフック(プラグインフック)によって管理者ページにアクセスするたびにhello_dolly関数が呼び出され、新しい「Hello, Dolly!」の歌詞1行がページヘッダの下に表示されるようになります。
このように基本的なプラグインはメインとなるphpファイルから、WordPressのプラグインフック(アクションフック/フィルターフック)を1つ以上呼び出すことで動作します。
プラグインの名前やバージョンの定義
では、WordPressの管理画面に表示されるプラグイン名やバージョン、作者などはどこで指定されているのかというと、phpファイル先頭にあるコメントに記載されています。
/*
Plugin Name: プラグイン名
Plugin URI: プラグインの配布URI(wordpress.org)
Description: プラグインの概要文
Author: プラグインの作者
Version: プラグインのバージョン
Author URI: プラグイン作者のURI
License: ライセンス名のスラッグ(GPL2など)
*/この書式は「標準プラグイン情報」と呼ばれており、プラグインのメインとなるphpファイルの先頭にこの標準プラグイン情報を記述しなければいけません。
上記の例は主に定義されている項目で、最低限必要なのは「Plugin Name」の1行となっています。
また、標準プラグイン情報はプラグインディレクトリ内のphpファイルのひとつだけに記載します。同じWordPressプラグインディレクトリの複数ファイルに標準プラグイン情報の記述があると、それぞれのファイルが別のプラグインとして認識されますので注意してください。
ディレクトリ名、ファイル名が被らないようにする
そのほかにプラグイン開発の際に注意しておくポイントとして、WordPressプラグインのディレクトリ名はそれぞれが一意である必要があります。
自身のサイトでのみ使うプラグインであれば、導入済みのプラグインと被らないディレクトリ名にすれば十分ですが、もし公式サイトで配布などを行う場合は全世界で公開されているプラグインと名前を被らないようにしないといけないため注意が必要です。













コメント